最近Webの世界で話題になっているのがAMP(アンプ:Accelerated Mobile Pages)です。
サイト運営に関係すると漠然とはわかっていながらもAMPが実際どのようなモノなのか知らない人は多いと思います。そんな人のためにAMPの効果からメリット・デメリットまで一通りまとめてみました。
AMPは今後の主流になる可能性のあるプロジェクトですので、チェックをオススメします。
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
AMPとはGoogleが中心となり進めるプロジェクト
AMPとはGoogleがTwitter他8社と共同で進めているモバイルページ高速化プロジェクトのことです。Google検索に対応したことをキッカケにSEO意識の高いユーザーが導入を始めています。
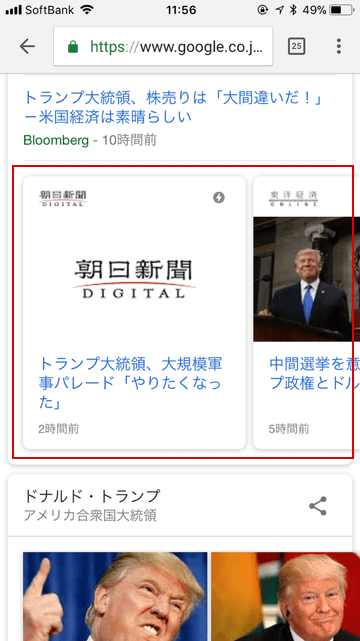
こちらがAMPに対応しているページです。

こちらはモバイルGoogle検索で「AMP」を調べた時の検索結果です。この赤ボックス内の雷マークがAMP対応ページの証拠となります。
ページの表示速度を高速化するツールやソフトは数多くありますが、AMPは他とは一体何が違うのでしょうか?
モバイルページに焦点を当てたのはモバイルの時代だからこそ
「なぜモバイルページがターゲットなの?」
そう思う人は多いと思います。なぜPCページではなくモバイルページなのでしょうか?
その答えはとても簡単です。スマートフォンの普及により、モバイルユーザーが急激に増えているからです。たとえば、FacebookやTwitterなどのソーシャルメディアの世界中の利用者のおよそ60%がモバイルユーザーとされています。
Webマーケティングの世界ではいかにモバイルフレンドリーなコンテンツを作れるかが成功へのカギとなりました。今まではPCユーザーファーストに考えてつくればよかったのですが、現在はそこにモバイルユーザーが加わった形になりました。GoogleがAMPに着手し始めたのは、そんなユーザーの動きに適応するためなんです。
モバイルファーストインデックスもその流れの中で生まれたものの一つですね。
AMPの最大の効果は「記事コンテンツのサイト表示速度の高速化」
AMP導入でもっとも期待できるのは「記事コンテンツのサイト表示速度が高速されること」です。Webマーケティングの世界はスピードが勝負。サイト表示に3秒を必要とするような記事コンテンツをユーザーは読まないとされているくらいです。
「読み込みに3秒以上かかると40%の人がサイトの閲覧を諦める。」
引用元:How Loading Time Affects Your Bottom Line
特にモバイルユーザーはサイト表示速度の点ではPCユーザーよりも敏感になります。
ではAMPを使った場合、サイト表示の速度はどれくらい速くなるのでしょうか?
Googleが公式に発表した内容によればAMPは「従来のモバイルページ表示速度の4倍の速さ」でページ表示が可能としています。
AMP のテクノロジーを利用しているウェブページは、従来に比べ平均 4 倍の速度で表示され、データ量も約 1/10 に抑えられるため、ほとんどのページが瞬時に表示されます。引用元:モバイルウェブをもっと速く
これまでの4倍です。今まで表示に4秒かかっていたページが1秒で表示されるようになる。とにかく相当速くなることがわかります。それは確かにメリットが大きいですよね。
ではなぜ4倍のサイト表示高速化が可能なのでしょうか?これから説明していきたいと思います。
現在の主流であるHTML5とPWDの利用を制限することで高速化を生む
わかりやすく言えば、AMPがサイト表示速度を高速化できる理由は「ページ表示速度を遅くする要素を徹底的に制限するから」です。これがAMPが早く表示される理由です。
ではページ表示速度を遅くする要素にはどのようなものがあるのでしょうか?具体的に以下の2つがあります。
- HTML5:
文字・画像からグラフィックまで様々な表現が可能なWebの標準技術。 - PWD(レスポンシブデザイン):
PC/モバイル両方で1つのページの表示を可能にした技術。
これら2つは現在のウェブサイトと切っても切れない関係を持っています。
多くのウェブサイトがHTML5とPWDによって作られているからです。HTML5のおかげでユーザーはWeb上であらゆる表現に出会うことができ、PWDによりPC/モバイルなどデバイス関係なく同じページを表示させることができるようになりました。
しかし、AMPではこれら2つの要素の利用を制限しています。
その理由は「HTML5・PWDの利用はモバイルページの表示速度を著しく遅くするから」です。PWDが登場する前はモバイル専用のページを作る必要があったため、PWDの便利さに多くのユーザーが魅了されました。しかし、便利さと引き換えにページ表示速度には妥協しなければいけないことが多いのが現実でした。
Googleは主流のHTML5とPWDを制限するという思い切った決断により、ページ表示速度の高速化を実現することに成功しました。具体的には通常のモバイルページに比べて、1/10のデータ転送量で通信が可能とされています。
ページ表示高速化だけではない!AMPによるその他3つの効果
AMPの最大の魅力が「ページ表示高速化」ということがわかりました。しかし、AMPの効果はページ表示速度以外にも3つあります。
- ユーザー体験(UX)を大きく向上させる
- 検索結果のカルーセル部分に記事コンテンツが表示される
- 検索結果で記事コンテンツが上位表示される確率があがる
ユーザー体験を大きく向上させる
AMPに対応したページは通常の4倍の速度で表示されます。
そのため、ユーザーが表示速度に関してストレスを感じる場面は少なくなり、求めている情報にすばやくアクセスできるようになります。ページ表示速度はユーザー体験を大きく高めることのできる要素のひとつというわけですね。
検索結果のカルーセル部分に記事コンテンツが表示される
Googleモバイルの検索結果の上部には検索キーワードに対応した記事コンテンツが表示されるスペースがあります。

これは「カルーセル」と呼ばれています。
このカルーセルに表示されるのはAMPに対応したページのみとなっていて、記事タイトルと画像が掲載されます。検索窓の直下や、検索結果の一番下、または中間というロケーションのため、ユーザーの注意を惹くことができるのが大きなポイントです。そのため、コンテンツが読まれる可能性が高くなる、というのがAMPによる効果のひとつです。
検索結果で記事コンテンツが上位表示される確率があがる
AMP対応コンテンツのSEO効果について議論されていますが、Googleは「AMPを検索順位決定に反映させない」と公式で発表しています。
しかし、将来的にAMPが検索順位に良い影響を与えるように変わる可能性はあります。そもそもページ表示速度は検索順位決定のひとつの要素でもあるため、SEO対策になりうるという意見もあります。
モバイルページの表示速度が高速化されるだけではなく、このように様々な効果を持っているのがAMPの魅力です。
AMP導入の前に考えなければいけない4つのこと
ここまで読んできて少しずつAMPの魅力がわかってきたと思います。実際にAMPを導入したモバイルページを作成したいと考えている人も多いのでは?
しかし、AMPにはもちろんデメリットもあるため、導入は慎重に考える必要があります。AMP導前に知っておきたいことは4つほどあります。
制限が厳しい
HTML5やPWDの使用によるサイト構築ができないことなどAMP対応ページを作るためには守らなければいけない制限が多数あります。
禁止されているタグも多く、広告タグは一部しか利用することができません。AMPの制限をクリアしたページをつくるには高いレベルのコーディングスキルが必要になります。サイト構築経験のない初心者には非常に厳しいというのが現実です。
テストサイトで試して、どれくらい変わるかを確認することをオススメします。
AMPが効果的ではないサイトもある
AMPが効果を発揮するサイトの例はニュース、レシピやブログなどといった静的なコンテンツとなっています。
一方で、ソーシャルネットワークサービスなどのような動的コンテンツには効果は期待されません。しかし、AMPプロジェクトにも参画しているTwitterはAMPに対応しています。
まとまった工数が必要になる
AMPを導入する場合、サイトの構造に対応した方法で行う必要があります。
自分のサイトにどのようにしてAMPを対応させていくのかを考える時間を必要ですし、コーディングの段階でも多数のエラーが出る可能性があります。
WordPressでは「AMP for wordpress」というプラグインを使い自動で対応させる方法がありますが、エラーが発生する可能性もあるので要注意。AMPを導入する際はまとまった時間を取っておくことが大切になります。
デザインの自由度が低く崩れやすい
AMP対応ページではサイトデザインが崩れやすい点も挙げられています。
というよりもほぼ崩れる模様です。
このサイトはストークテンプレを使っていますが、AMP対応とすると吹き出しやボックスなどの装飾は消え、文字だけの表示になってしまいます。
サイトデザインがすでに出来上がっているサイトにAMPを実装する場合は、デザイン崩れを十分に注意する必要があります。また、デザインが崩れるということは広告収入が減ることも予想されます。おそらくはAMP導入一番のデメリットはここにあると私は思っています。
このようにAMPはメリットだけではなく、デメリットもあることを忘れてはいけないですね。
まとめ
これまでもモバイルユーザーのことを考えた「モバイルフレンドリー」なサイトづくりは重要視されていました。
一見すると、AMPもモバイルフレンドリーを推進するためのプロジェクトに見えます。しかし、AMPはモバイルフレンドリーではなく「モバイルオンリー」の対策です。モバイルユーザーのためだけに進められたプロジェクトかつテクノロジーです。
プロジェクトとしてまだ日が浅いため、今回デメリットとして紹介したような課題は残されています。これからAMPがどのように普及してくるのかに注目です。早く表示するメリットは我々サイト運営者も知っている通りですので、上手くバランスのとれた技術が開発されることを願いたいですね。


























コメントを残す