今回のテーマは画像圧縮ツール「Optimizilla」についてです。
サイトを運営していると画像を使う場面が頻繁に出てきますよね。アイキャッチ画像、記事に掲載する写真、ロゴ、バナー広告、LINE@のバナー、サムネイルなどなど、一つのサイトの中にはたくさんの画像が使われています。あなたが運営するサイトも同じようにたくさんの画像が使われているはずです。
サイトと密接な関係にあるこの画像達。まさかそのままの状態でアップしたりしていませんよね?
画像は必ず圧縮してからアップすることをオススメします。
そこで今回の記事では、サイト(ブログ含む)で使用する画像を圧縮すべき理由とその際にオススメのツール「Optimizilla」をご紹介したいと思います。
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
画像をそのままアップするのはNG!画像は必ず圧縮してからアップしよう!
「なぜ画像を圧縮した方がいいのか?」という疑問を持つ方もいると思います。
画像を圧縮する理由はシンプルで、ブログに載せる画像の容量は小さい方がメリットが多いためです。
まず、画像の容量が大きいとページを開く時に時間がかかります。開くのが遅いとストレスになりますよね。人によっては待ちきれずにクローズすることもあるでしょう。ただ開くのが遅いというだけで、ユーザーの離脱率が高くなってしまうのです。
ユーザーは我々が思っている以上にシビアですから、開くのが遅いページやサイトでは容赦なく離脱します。サイトの滞在時間はSEOにも関係してくる重要なポイントです。サイト全体をストレスなく見てもらう工夫が必要です。その工夫の一つが画像の圧縮というわけです。
また、Googleはモバイルファーストインデックスの導入を公言しています。
これはモバイル側のランキングが優先され、PC側のランキングがセカンダリになるというニュースです。モバイルはパソコンよりネット環境が劣るので、画像の容量が大きいと表示速度も影響を受けやすくなります。するとモバイル側のランキングとパソコン側のランキング両方で順位の下落が予測出来ます。
こういった背景があるので、モバイル側でパッと表示されるように画像の圧縮をした方が良いわけですね。
Optimizillaを使った方がいい理由
ではここからはオススメの圧縮ツール「Optimizilla」について解説していきたいと思います。

数ある画像圧縮ツールの中で、なぜ「Optimizilla」がオススメなのか?その理由を解説していきますので、ぜひ参考にしてください。
Optimizillaがオススメな理由1:PNG画像の圧縮率が高い
Optimizillaを使うメリットの一つ目は、PNG画像の圧縮率が高いことです。
PNGは可逆圧縮という方式で画像を圧縮しているので、圧縮率がそれほど高くありません。データ容量も大きくなりがちなんです。そのPNGの圧縮率が高いのは使っていて嬉しいポイントです。

Optimizillaがオススメな理由2:JPEGとPNGの両方の圧縮に対応
Optimizillaでは、PNGだけではなくJPEG形式のデータも圧縮することができます。PNGとJPEGを圧縮できれば、困ることはほとんどありませんね。Optimizillaだけでブログ運営に関する画像の圧縮は、ほぼ全て行うことができます。

Optimizillaがオススメな理由3:最大20枚まで一気に圧縮可能
Optimizillaでは、最大20枚まで一気に画像を圧縮できます。
まとめて画像圧縮を行いたい場合は便利です。ドラッグ&ドロップでOptimizillaにまとめてアップロードできるので、非常に楽です。おそらく20枚以上の画像をいっぺんに圧縮する機会は、そんなに無いとは思いますが、大量の画像をまとめて圧縮する際も、Optimizillaは使い勝手がいいと言えます。
マニュアル系の画像を多用する記事を書く時に重宝します。
Optimizillaがオススメな理由4:オンライン上で圧縮前と圧縮後の比較ができる
Optimizillaを使っていて便利だと感じるのは、オンライン上で圧縮前と圧縮後の容量が比較できることです。双方の画像を見比べて、画質がどれくらい劣化しているのか分かりますし、削減された容量も一目瞭然です。この辺りの配慮も嬉しいですね。
Optimizillaがオススメな理由5:見た目は無劣化で限界まで容量を減らせる
Optimizillaの特徴として、画質をできる限り維持したまま限界まで容量を圧縮してくれるというのがあります。単純に容量を削減していくと画質は劣化していきますが、Optimizillaにアップロードした画像を見比べると、ほとんど劣化は目立ちません。
PNG形式の場合、見た目をほとんど変えずに6~8割も容量を圧縮できますから、これは本当にありがたいと感じます。

Optimizillaがオススメな理由6:手動で圧縮率を変更できる
もしかすると「画質は気にしないから、圧縮率を優先したい」と考えている方もいるかもしれません。そのような場合は、手動で圧縮率を変更できます。
後ほど詳しく解説しますが、右側にあるカラーのスクロールバーを上下させると、画質を変えることができます。画質を変えると、画像の容量も変化するようになっています。ただ、そうすると画質も大きく乱れてしまうので、圧縮の加減には注意してください。
Optimizillaの使い方
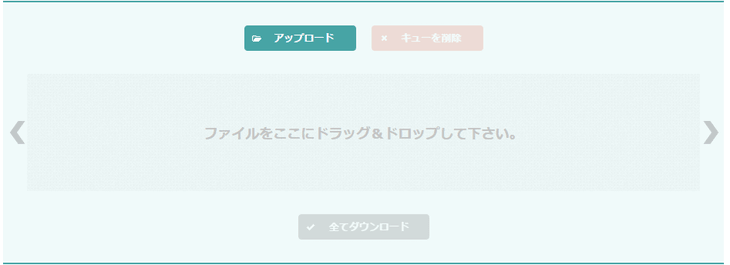
では、Optimizilla の使い方についても解説していきますね。使い方はとても簡単。圧縮したい画像をドラッグ&ドロップして、サイトにアップロードするだけ。

たったこれだけの作業で画像圧縮ができてしまいます。試しに、アフィリエイトJAPANのトップページをキャプチャして、Optimizillaで圧縮してみましょう。

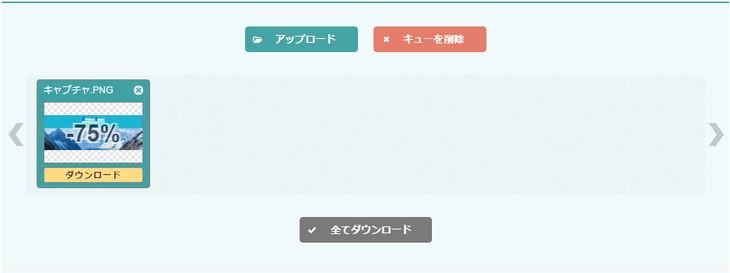
キャプチャした画像はPNG形式のデータになっています。すると…

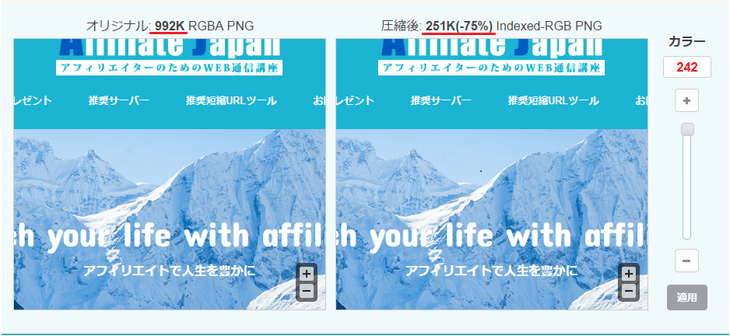
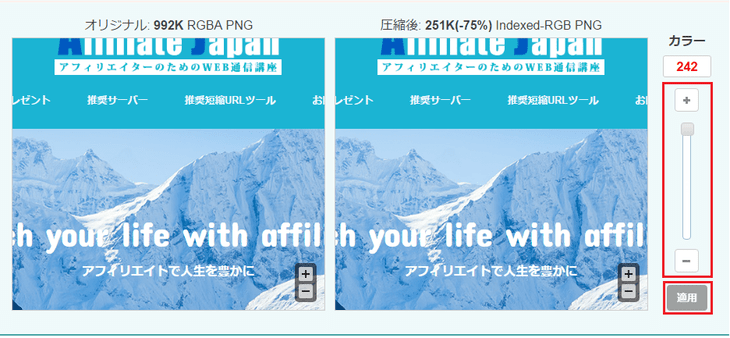
このようにデータを読み込みます。そして、そのすぐ下に圧縮前の画像と圧縮後の画像が並びます。

画質がどれだけ変わったのか比較できますし、容量もどれだけ圧縮されたか分かるので非常に便利です。今回の画像では、992Kから251Kに圧縮されています。75%も容量が小さくなっていますから、相当な圧縮率であることがわかります。見た目がほとんど変わっていないことにも注目してください。
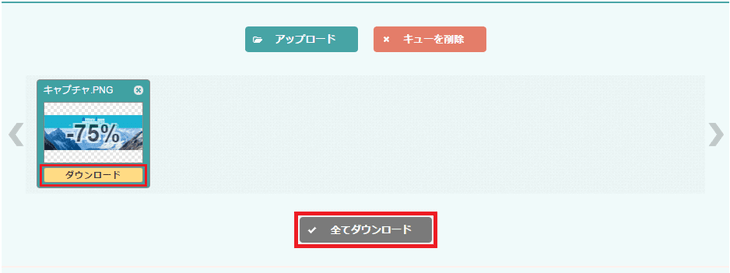
圧縮した画像は、画像下にある「ダウンロード」もしくは「全てダウンロード」を選択するとダウンロードできます。複数の画像をまとめて圧縮した際は、「全てダウンロード」を選択するとまとめてダウンロードデキるので便利です。

もっと画像を圧縮した場合は、右側の「カラー」のスクロールバーを下げると、さらに画像の容量が削減できます。ただ、カラーのスクロールバーを下げ過ぎると画質が大きく劣化するので注意してくださいね。

好みの画質になったら、最後に「適用」を押すとカラーの変更が反映されます。行う作業はたったこれだけ。簡単ですよね。
手動で限界まで圧縮していったらどれくらい画像は劣化するか
では手動で画質を調整した場合に、どれくらい画像が劣化していくか見比べてみたいと思います。先ほどと同じようにアフィリエイトJAPANのキャプチャを使って比較していきますね。
通常の圧縮を行った時、カラーのすぐ下の数字は「242」になっていました。

この程度であれば見た目は全く変わりません。試しにこの数字を半分にしてみましょう。

若干、文字の周りがぼやけた感じになりましたが、大きな劣化は見られません。では、次はさらに半分にしてみます。

先ほどとあまり変わった感じはありませんね。では、カラーをさらに半分減らしてみます。

ここもあまり大きな変化は見られません。では、さらに半分にします。

少しずつ文字の周りなどが劣化しています。ただこの段階でも目立った劣化ではないですね。さらにカラーを半分にしてみましょう。

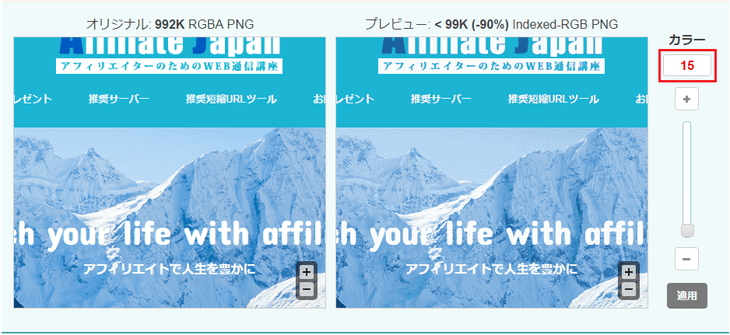
いかがでしょう?この辺りになると、画質の低下がくっきりと出てきましたね。では、最大まで画質を下げてみましょう。

カラーを「2」まで下げるのが機能的な限界ですね。そして2になると画質は見る影もないくらい劣化してしまいます。
このようにカラーを半分ずつ減らしていって、違いを見比べてみましたが、カラー15の圧縮率-90%のところまでは大きな劣化は見られませんでした。劣化が目立ち始めたのはカラーを1桁にした段階からでしたね。
補足!画像加工を行う際の注意点
リサイズなどの画像加工を行う際に注意して頂きたいことがあります。
それは画像圧縮の順番です。画像圧縮を行うには順番があって「リサイズ→圧縮」という順番を守ってください。
理由は、せっかく圧縮してもその後に画像をリサイズしてしまうと、圧縮されていない画像が出来上がってしまうからです。これでは二度手間になってしまいます。ですから、画像圧縮はブログに画像をアップロードする直前に行うといいでしょう。
まとめ
画像の圧縮は必須と考えた方が良いです。サイトロゴなど重要な画像以外の全ての画像は圧縮してからアップをルールにすると良いかもしれません。
繰り返しますが画像を圧縮する一番のメリットは表示速度の向上です。特にGoogleがモバイルファーストで行くことを公言しているので、モバイル側での表示速度がとても重要になります。そのための圧縮なので手を抜かないよう気をつけたいところです。