この記事で解説しているFire Fox専用のアドオンツール「ホタル(Firebug)」は2017年10月24日をもって終了しました。
同じ機能は「Firefox 57」(「Firefox Quantum」)以降、Firefox Developer Toolsに統合されています。
この記事はFirefoxをインストール・使用している方専用の記事です。
Firefoxをまだインストールしていない方は早めにインストールすることをオススメします。インストール方法はこちらの記事で確認してくださいね。
さて、今回ご紹介するツールは「Firebug」です。どんなことが出来るのか詳しく見ていきましょう。
Firebugでできる事
Firebugを使うと以下のことが出来るようになります。
- HTML, CSS, XML, DOM, JavaScript などのリアルタイム表示・作成・編集
- JavaScript のログ出力、デバッガ、プロファイラ
- コマンドライン機能
- 通信解析(ファイルや XMLHttpRequest など)
- デュアルディスプレイ環境での表示に対応
Webデザイナーの多くはこのツールを使ってCSS, HTML, XML, DOM, JavaScript などの記入や修正をしています。
難しい言葉が並んでいますが、実際このツールを頻繁に使うことはありませんが、優良サイトと出会ったときに「レイアウト幅」や「フォントサイズ」「カラー」を調べたりする時に役立ちます。
一度導入しておけばライバルサイトを調べる時にすぐに活用できるので、いざという時のためにも導入しておくことをおススメします。
それでは導入手順を解説していきます。
Firebugの導入手順
Firebugの導入手順です。
1.Firefoxを立ち上げる
今回のツールはFirefox専用ですから、まずはFirefoxを立ち上げましょう。
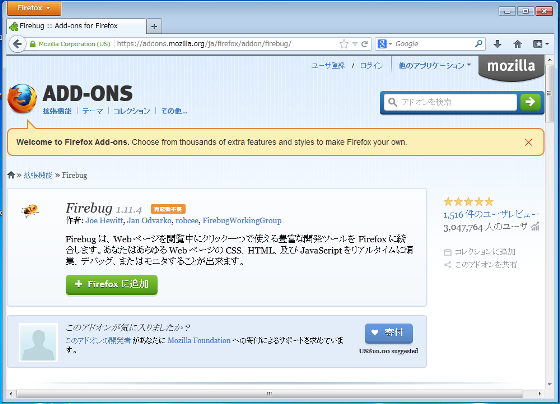
2.Firebugの紹介ページへアクセス
以下のURLをFirefoxのURL入力欄に貼り付けて「Enter」を押して下さい。
https://addons.mozilla.org/ja/firefox/addon/firebug/

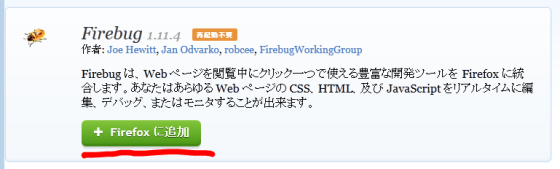
「+Firefoxに追加」をクリック
このボタンをクリックしてください。

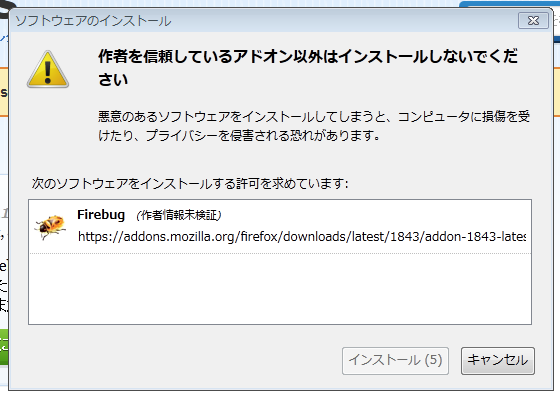
インストールする
以下の画面が表示されるので、「インストール」をクリック(クリック出来るまで時間がかかる場合があります)。

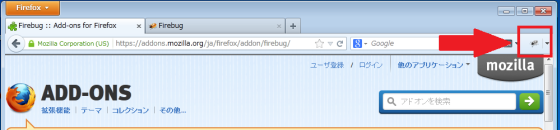
インストールされたことを確認する
右上にホタル(ゴキブリっぽいですが…)が表示されましたか?

表示されれば完了です。
任意のページでホタルをクリックする
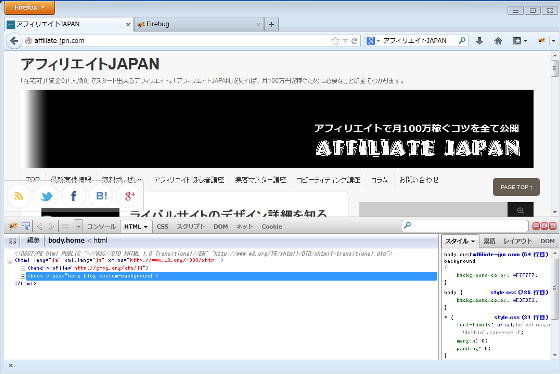
好きなページにアクセスして、ホタルをクリックしてみて下さい。するとこんな画面が出てきます。

この中で様々な編集をしたり、ライバルサイトのレイアウト幅、フォントサイズやフォントカラーを調べることが出来るようになります。
まとめ
自分のブログやサイトを編集する時、ライバルサイトのデザインを調べる時に重宝するツールが「Firebug」です。
このツール一つで多くの情報を得ることができます。
何度も触って、このツールに慣れておきましょう。


























コメントを残す