先日、ついにサイトのデザインを変更しました!
以前はDigiPressさんの「Mature」というテンプレートを愛用していたのですが、時代の流れを考えて今回はOPENCAGEさんの「STORK(10,800円)」というテンプレートを導入することにしました。
本当は当サイトオリジナルのデザインをデザイナーに作ってもらう予定でしたが、年始からデザイナーを探しているものの良い人と巡り会えず、そんなこんなしている内にストークの素晴らしさに惹かれて導入した次第です。
では、STORKの何がそんなに優れているのか?今回の記事ではその導入メリットについてお伝えしていきたいと思います。
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
コンテンツ重視の今の時代に合ったテンプレートがSTORK(ストーク)
ストークがいいなと思った一番の理由は「コンテンツの見せ方の幅が広いこと」でした。
コンテンツはただ文字を並べれば良いのか?というとそうではありません。画像を入れたり、ボーダー枠を入れたり、引用を入れたり、マーカーを入れたり…といった見た目を工夫しながら、読者にとって見やすい形を追求していかなければいけません。
例えば、
「これは凄い!」
と書くのと、
と書くのと、

と書くのとでは、読者の受け取り方が全然違います。当然最後の顔つき吹き出しの方が臨場感やリアリティがあって良いですよね。
また今はホワイトSEOの時代なのでコンテンツの品質(見た目も内容も)がハイレベルであればあるほど検索上位に表示されます。なので上位に来るサイトほど、見せ方のレベルが高いサイトが多いのです。それを前提に考えるとストークが機能として用意している数々の装飾は魅力的だと思ったわけです。
以前のMatureも良いテンプレートでしたが、少し前のテンプレートというだけあって装飾は数多く用意してあるものの、ちょっと使いづらいかな…という印象でした。他にも細かな不満点を言えば行間が空きすぎるとか、Hタグの上の隙間が広すぎたり、画像の上下の余白がありすぎたり…と、気になるところがちょこちょこありながら使っていたという感じです。
あと文句じゃないですけど、サポートがちょっと冷たいのです…。というよりたんぱく?こちらの気にしすぎ?とにかく、それも嫌というのがあってストークに変えました!笑 サポートは大事ですよね。本当に。つくづく実感してしまいました。エックスサーバーのサポートとか早いし完璧ですしね。
…というもろもろの流れがあって、ストークです。
では具体的にストークはどんなコンテンツの見せ方が出来る?という話に入っていきます。
どんな見せ方であれ、技術があればどんなテンプレートでも再現出来ます。しかし、その技術が無いので我々はテンプレートに頼るわけです。ストークはそんな技術が無いけどキレイに見せたいWordpress運営者の欲望を満たすテンプレートであるということを先に書いておきたいと思います。
では次からその見せ方・表現方法について詳しく解説していきます。
初心者でもテンプレートを導入したその日からキレイな見せ方が出来る!STORK(ストーク)のショートコード達!
ショートコードというのは、簡単に言うと特別なスキルを持っていない人でも、優れたページを構築できるように作られた機能のことです。
そのショートコードを使うことで、見た目をキレイにしたり、設定を素早く行うことができます。使って頂くと分かりますが、非常に便利な機能です。特にHTMLやCSS、PHPの知識がない方には、渡りに船とも言える機能ですね。
ではSTORKではどんなショートコードが用意されているのか、ご紹介していきましょう!
STORKができる表現方法1:関連記事のリンクを画像つきで表示
記事内に表示させたい記事IDを入力するだけで、とてもキレイなブログカードが作れます。
単一のブログカードの場合はこちら
複数のブログカードの場合はこちら
▼ラベルなしブログカードバージョン
これにショートコードが用意してあるのは本当にありがたいです。いちいちバナーを作らなくてもキレイなリンクが出来上がりますから。
ショートコードの使い方はとても簡単です。記事を作成するページに「テキスト」という項目があります。テキストを選択して、記事を書くところに以下のショートコードを貼り付けるだけです。すると先ほどのようなキレイなリンクを簡単に作ることができます。
- 単一の場合の書き方:kanren postid=”●●●”を[]で囲む
- 複数の場合の書き方:kanren postid=”●●●,●●●”[]で囲む
- ラベルなしリンクの書き方:kanren2 postid=”●●●”[]で囲む
テキストにショートコードを貼り付けて、●●●のところを記事IDに変更してください。すると、簡単に関連記事のブログカードを作成することができます。
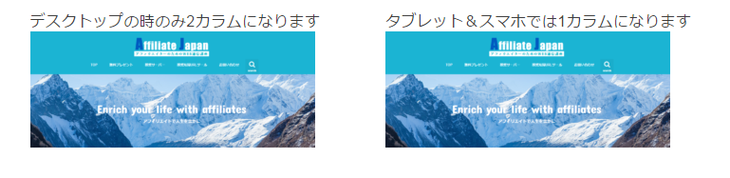
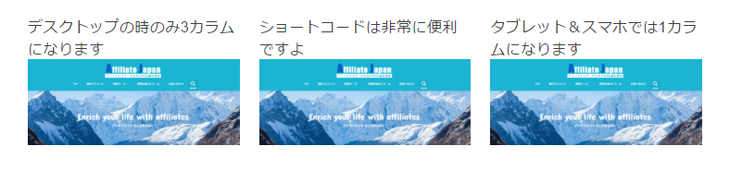
STORKができる表現方法2:2カラム&3カラム表示
STORKのショートコードを使えば、HTMLやCSSが分からなくても、シングル記事内で2カラムで表示をさせることができます。2カラムにする際は本来HTMLやCSSの知識が必要になりますが、ショートコードがあるとそのような手間も必要ありません。非常に楽ちんです。
使い方は関連記事のリンクと同様に、記事を書く場所にショートコードを貼りつけるだけです。


文章を入れることもできますし、画像を入れることもできます。文章だけの場合はワードの段組み機能をイメージすると良いと思います。
STORKができる表現方法4:補足説明
STORKでは「補足説明」も簡単にできます。
ちょっとした注意点や補足、コツ、ポイントなどを書く時に重宝します。
STORKができる表現方法5:注意説明
上記の補足説明と同じように「注意説明」も簡単に使うことができます。
色も赤色で目立ちますから、見逃して欲しくない注意書きを書く際は活用できますね。
STORKができる表現方法6:シンプルな枠
ブログを書いていると、大きく目立たせるほどではないけど、他の文章と差別化したいと思う場面が出てきます。そんな時には、シンプルな枠を有効活用しましょう!
このように枠を提供することで他の文章と差別化できます。ちょっとだけ目立たせたい時に便利です。
STORKができる表現方法7:ボタン
これもとても便利な表現方法ですが、テキストリンクをボタン用のショートコードで囲むと、簡単にボタンを作ることができます。
※テキストにリンクを設定するのを忘れないように注意してください。他のボタンも同様です。リンクを繋がないとボタンそのものが表示されません。
このようなボタンの他に、
などがあります。また、黄色くて立体的なボタンを作ることもできます。
ボタンは使う機会が多いので、簡単に作れて、なおかつ色々な種類から選べるのは嬉しいですよね。こちらも有効活用していきたい機能です。
STORKができる表現方法8:吹き出し機能
会話調の記事を書きたい時に重宝するのがこの機能です。Wordpressプラグインでもこれは出来ますが、ストークの場合はテーマの機能として含まれているのでショートコードを書くだけで表示させることが出来ます。

このように右側に吹き出しを配置することもできますし、

このようにアイコンを右側に表示することも出来ます。コード内の「l」と「r」を書き換えるだけなので本当に簡単に出来ますよ。
また、吹き出しはこんな感じで、

Facebook風デザインにすることも出来ますし、

この通りでなんと、LINE風のデザインもあります!
各ショートコードは辞書登録しておくと便利!
もしかしたら「こんなにたくさんのショートコードを覚えるのは面倒」と感じる方もいるかもしれません。
そういう場合はパソコンの辞書機能を使って、各コードを登録しておくといいです。OPENGAGEさんは「AddQuicktag」というプラグインを使うのをオススメしていますが、個人的には辞書が楽でいいです。
例えば「ふ」を変換すると吹き出し用のコードが出て来るというイメージです。気に入っているコードを保存しておけば簡単に呼び出すことができます。
以上です!これらの見せ方を駆使すれば、今のコンテンツはワンランク・ツーランクはレベルアップするはずです。ストーク便利でオススメですよ!
テンプレートを変更する場合の注意点
テンプレートは稀にプラグインと干渉して表示が崩れてしまうことがあります。そのため、必ず以下の2点を行ってからテンプレート変更をすることをオススメします。
1.バックアップ
テンプレートを変更する前に必ずバックアップをとってください。
WordPressのテンプレート変更は無料ブログのテンプレート変更とは違って、誤作動を起こすことが多々あります。特に数年前のテンプレートを使っていたり、特殊なコードのテンプレートから乗り換える場合に不具合が発生しやすいです。
なのでバックアップは必須です。
2.プラグインの全停止
またWordpressの場合、テンプレートとプラグインの相性というものがあり、相性が悪いと変なバグを起こします。私は前のテーマでプラグインとの相性が原因で固定ページが表示されなくなったり、不具合を経験しました(同時期にPHPのVer切り替えも行ったので、そっちが原因の可能性もあります)。
堅実なのはまずプラグインを全て停止すること。その後に一つずつ有効化して、その都度サイトの表示を確認していくやり方です。
こうするともし相性の悪いプラグインがあっても、すぐに気付けますし、気づいたらその悪さをしているプラグインを停止すればいいだけで済みます。手間はかかりますが堅実でオススメです。
まとめ
今回はWordPress有料テンプレートのSTORKのメリットとショートコードを使うことで出来る表現方法について解説しました。
ショートコード以外にもストークはワンカラムのランディングページを作れる機能があったり、子テーマを導入することが出来たり、あらゆる点で優れています。詳細を確認したい方はオープンケージのホームページも合わせてチェックしてみてください。
とにかくオススメ出来るテーマです。