WordPressのホームページ(トップページ)設定は、2種類の表示から選べるのをご存じですか?
ブログ型の表示でトップページに投稿一覧が並ぶ表示方法と、サイト型にトップページの内容を固定する表示方法。どちらも「表示設定」で簡単に切り替えることが出来ます。
どちらも一長一短あり、ブログ投稿型を選ぶと常に新規投稿の一覧をトップページに表示できる反面、テーマによっては「お知らせ」や「常に見せておきたいコンテンツ」はトップページのメインエリアに表示できないことが多いです。
固定ページをトップページに設定すると最初に見てもらいたいコンテンツを常に表示できますが、いつ見ても同じ面構えになってしまい、新鮮さに欠ける…。私自身、いつもこの狭間で悩んでいました。
こんな悩みを解決してくれたのがプラグインの『WP Show Posts』。固定ページで常に見てもらいたいコンテンツを表示しつつ、更新された投稿一覧も常にトップページに自由にレイアウト、表示出来てまさに「良いとこ取り」です。
この記事では、「WP Show Posts」の設定方法、使い方を詳しく解説します。
目次
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
実際のイメージを画像で確認しましょう
まず、実際に見て頂くのが一番分かりやすいと思うので、画像で見ていきましょう。
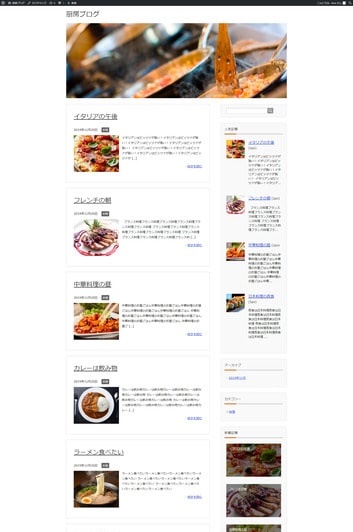
投稿ページをトップページに設定した場合

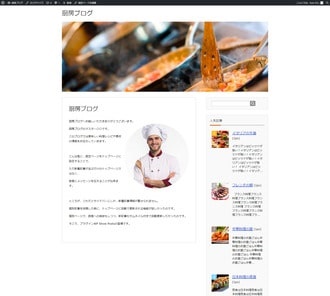
固定ページをトップページに固定した場合

投稿ページをトップに固定した場合、左上の画像のように、トップページは新着記事から始まります。お知らせや、ご挨拶はサイドバーにリンクを置くなどして、別ページを用意しなければならないですね。
固定ページをトップページに設定すると右上のような見た目になります。訪問者へのご挨拶やお知らせを、サイトコンセプトなどを固定ページに作りトップページに表示できます。
ただし、欠点はトップページに表示させる「固定ページ」を充実させないとスカスカに見えてしまいがち。また、常に同じコンテンツがトップページに表示されている「企業サイト」のような重たいイメージになりがちです。
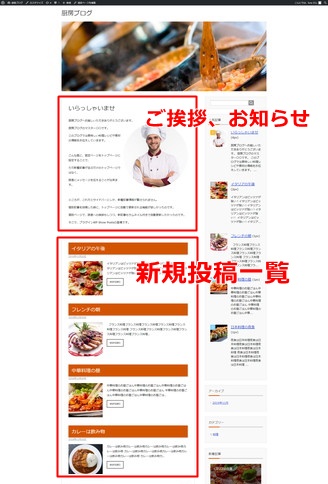
そこで、『WP Show Posts』の出番です。ファーストビューでご挨拶文やお知らせコンテンツを表示して、その下に新着投稿一覧をサムネイル付きで表示することが出来ます。


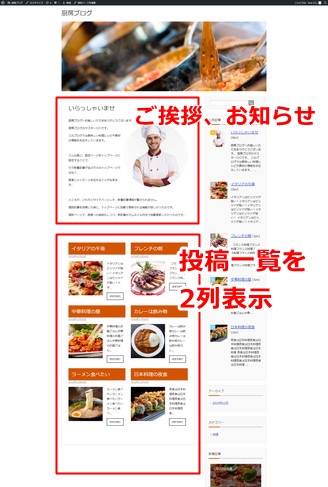
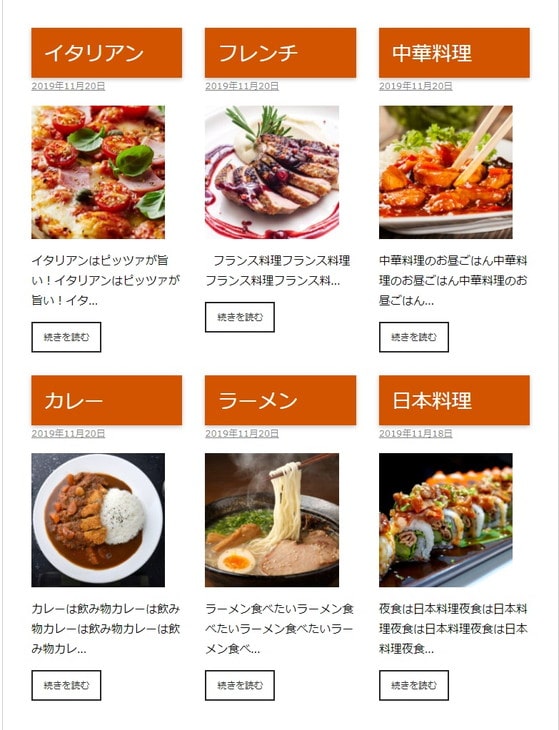
左上の画像は、新記事一覧を1記事1列で表示した形。「WP Show Posts」の設定を変更すれば、右上の画像のように、投稿一覧の並びを2列表示にも変更できます。まるで新しいテンプレートを入れたように、大きく雰囲気が変わるのがお分かりだと思います。
WP Show Posts優れた点
このプラグインの優れた点は、投稿一覧や、カテゴリーごとの一覧など、表示させたい項目を自由に設定でき、ショートコードを作成してくれるところ。表示したい場所に、ショートコードを貼り付けるだけで、簡単に一覧表示が作れます。
下の画像のように、ブログのトップページを固定ページ1カラムに設定して、プラグインで3列並びの投稿一覧も自在に作ることができます。魅力的なトップページレイアウトが簡単に作れるので他のブログと差別化したい方にはピッタリ。

テーマ(テンプレート)を購入し直さなくてもプラグイン一つで、これだけの様々なトップページの表情を作り出せるので、複数のブログを運営している方には、ブログ毎に個性を持たせることが出来ておススメのプラグインです。
WP Show Postsの設定方法と便利な使い方
それでは、WP Show Postsの設定方法を解説しましょう。とっても簡単ですよ。
通常のプラグインと同様に「ダッシュボード」>「プラグイン」>「新規追加」>「検索窓にWP Show Posts」と入力すれば、直ぐにインストール、有効化することが出来ます。
基本的な設定と使い方を見て行きましょう。
リストの作成

ダッシュボード左のメニューから①WP Show Postsをクリックし、②「投稿リスト」の新規追加をクリックします。
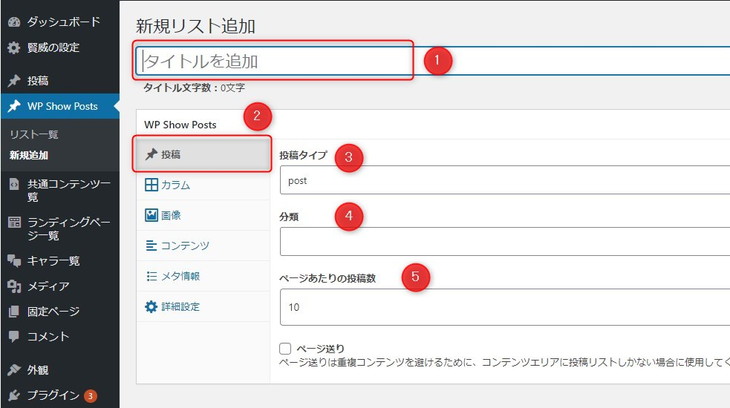
リストタイトルと投稿の設定

①新規リスト:リストの名前を決定。「TOP用投稿一覧」のようなリスト名でOK。
②投稿:表示ずる投稿の種類、カテゴリー等の各種設定を行います。
③投稿タイプ:「post」=投稿記事。「page」=固定ページ。通常はpostを選べばOK。
④分類:
・選択しない=全投稿記事
・カテゴリー=カテゴリーごと
・タグ=タグごと
それぞれ分類した一覧を作ることが出来ます。
⑤ページあたりの投稿数:表示する記事数を選択。10記事を目安に設定。
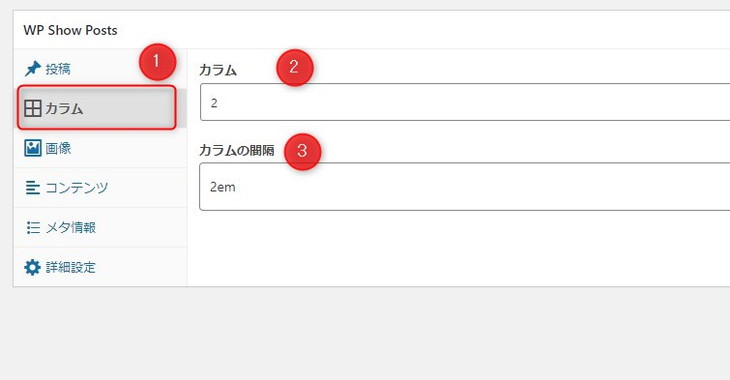
カラム数の設定

①カラム:表示する一覧記事の並びカラムを設定。
②カラム:カラム数を選択。
③カラムの間隔:カラムとカラムの隙間の幅を設定。
試しに、px(ピクセル)で指定してみたら、デザインが崩れてしまいました。なのでこのまま単位はemで設定することをおススメします。幅も「2」のままが一番見やすく表示されました。
実際にプレビューで見ながら、お使いのテンプレートに合った表示イメージを探してみましょう。
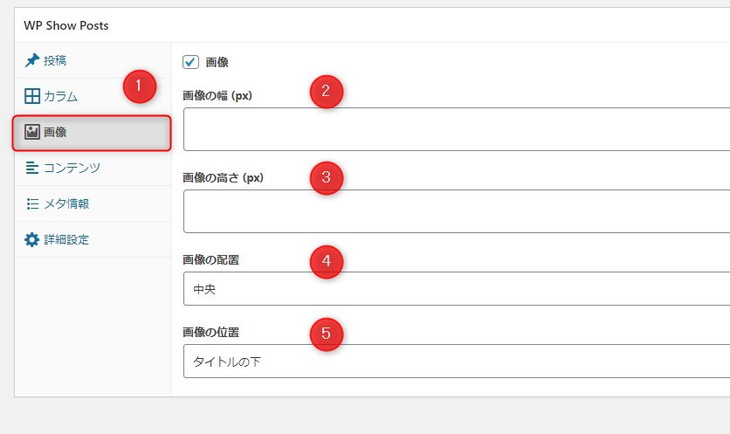
画像の設定

①画像:画像の設定を行います。チェックを外すとサムネイル無しの一覧を表示。
②画像の幅 (px):表示画像の横幅を調整・決定。
③画像の高さ (px):表示画像の高さを調整・決定。
④画像の配置:左、中央、右から選んで決定。
⑤画像の位置:画像の位置をタイトルの上、タイトルの下のいずれかに決定す。
この設定もプレビュー画面で確認しながら、お好みのバランスと配置を決定してください。最後に下書きとして保存をクリックして次へ進みましょう。
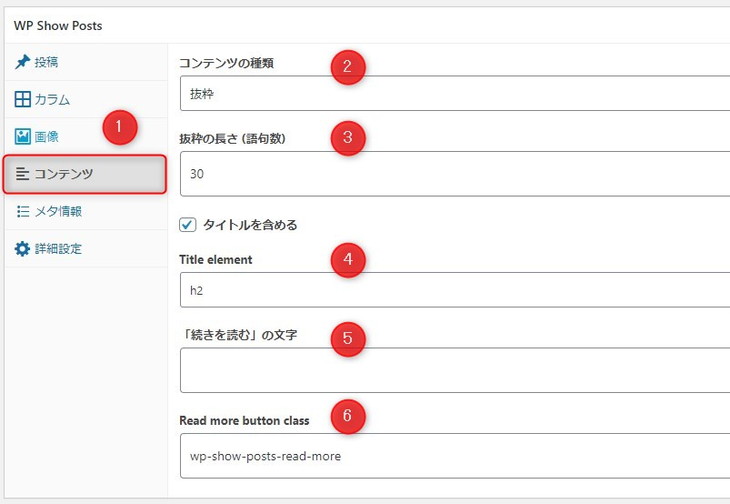
コンテンツの設定

①でコンテンツをクリックし、コンテンツ関連の設定を行います。
②コンテンツの種類:抜粋のままが良いです。
③抜粋の長さ:記事の冒頭部分の何文字までを表示するかを決定します
④タイトルを含め:チェックを外すと、タイトル無しの記事一覧になります。通常は表示。
④Title element:タイトルの文字表示の「hタグ」を選べます。
⑤「続きを読む」の文字:ボタンの文字を決定。「続きを読む」「READ MORE」など。
⑥Read more button class:そのまま触れずにおきましょう。
設定を終えたら「下書きとして保存」をクリックします。
メタ情報と詳細設定
特に必要が無ければデフォルトのままでOKです。
全ての設定を終えたら公開ボタンをクリックし、ショートコードをコピーして表示したいページに貼り付けるだけで完成です。
まとめ
いかがだったでしょうか?
このプラグインを使うことで同じテンプレートでも、トップページのデザインのバリエーションをいくつも作り出すことが出来ます。
お持ちのテンプレートに合わせて、バランスの良い設定をプレビューで調整しながら仕上げていくのがおススメ。
固定ページで読者へのワンポイントになるメッセージを伝えつつ、自分だけのオリジナリティあふれるトップページを作ってみてくださいね。

























コメントを残す