WordPressをもっと高速化したいと思っている人は多いと思います。
事実、Googleは表示速度の早いサイトを上位表示すると公言していますからね。。

(※引用元:Googleウェブマスター向け公式ブログ|ページの読み込み速度をモバイル検索のランキング要素に使用します)
基本的には「モバイル」なんですが、今モバイルからのアクセスは5割~7割。超重要なアクセス源ですよね?今はモバイルファーストですから、何も動いていないとすれば早急に対応すべき事案です。
で、使いたいのが今回ご紹介するこちら。
「EWWW Image Optimizer」
これ、正直に言うと先週初めて使いました(笑 でもこれが想像以上に良くて。みんなにも伝えたいと思った次第で、それで記事を書いてます。
このプラグインを簡単に説明すると、画像をアップロードしたらすぐにリサイズ、圧縮してくれて大幅にファイルサイズを小さくしてくれるという機能を持っている優秀なプラグインです。
過去にアップロードした画像もワンクリックでまとめて小さくしてくれるので、とても優秀。
WordPressに限らずですが、ページ内に画像が多くなってくるとページを表示する速度が遅くなってしまいます。それは画像のサイズが大きくダウンロードするのに時間がかかってしまうから。サイトの表示速度というのは検索結果の表示順位(SEO)にも関わっていて、すごく重要な要素なんですよね。
だからといって画像を減らすということではなく、しっかりサイズを小さくして、表示速度をアップさせましょうということです。
では順番に解説していきましょう!
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
最初に自分のサイトの「表示速度」をチェックしてみよう!
まず自分のサイトの表示速度が早いのか遅いのか知らないと改善しようとも思いませんよね。
表示速度が遅かったとしても画像が原因ではないかもしれません。
なので、まずは自分のサイトの表示速度を計測して、表示速度が遅い原因を知る方法から解説します。
まずは、Googleが提供している速度測定ツールを開きます。こちら。

「ウェブページのURLを入力」に測定したいページのURLを入力します。このとき、サイトのトップページではなく、画像が多めの記事のURLを入力してください。そのほうが良いデータになります。
そして「分析」ボタンをクリックすると少し時間がかかりますが結果が表示されます。
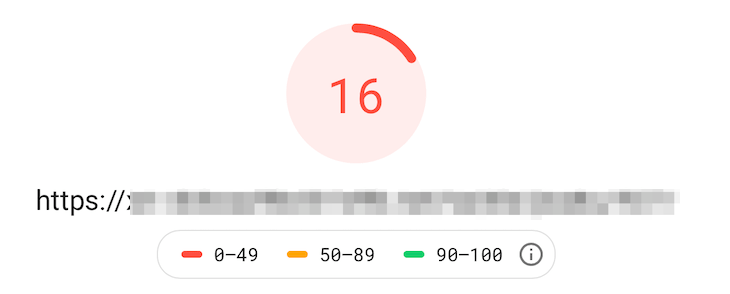
↓↓こちらが総合スコアです。点数が高いほうが早いということになります。これはあまり良くない結果として掲載しておきます。

とはいえ、Yahooのトップページでも51点なので、あまり気にしすぎないようにしましょう。
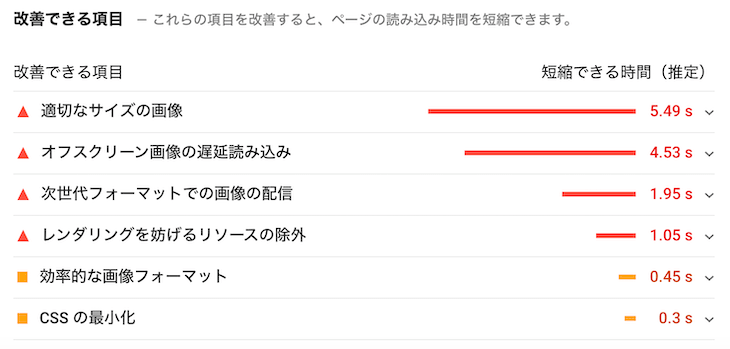
その下に進み、「改善できる項目」というところがあります。

このように「適切なサイズの画像」が一番上にあるようなら特に画像の読み込みで時間がかかっているということになります。
このようなときは、今回紹介するプラグイン「EWWW Image Optimizer」で改善できる可能性が高いです。
モバイル表示速度が遅い場合、まずは「EWWW Image Optimizer」を導入するのが最初の一手と言ってもいいかもしれません。
ではインストールから使い方を解説していきましょう!
EWWW Image Optimizerのインストールと有効化
まずはインストールと有効化です。

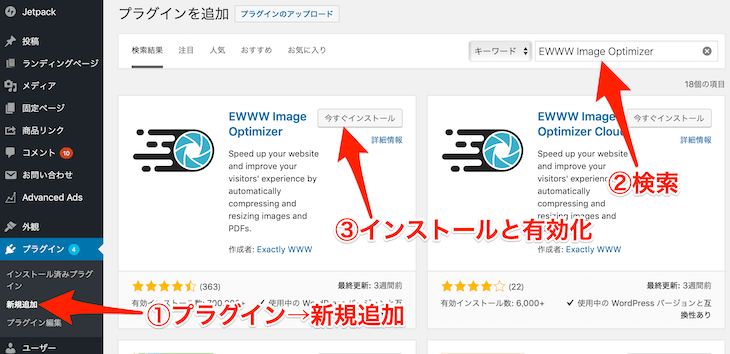
- WordPress管理画面の「プラグイン」→「新規追加」を開く
- 「EWWW Image Optimizer」で検索する
- 「今すぐインストール」ボタンをクリックする
ボタンが「有効化」に変わるのでクリックする
この手順でEWWW Image Optimizerの機能を使えるようになります。
有効化まで完了すると基本機能は使えるようになり、記事を書くときなどに画像をアップロードすると自動で圧縮してくれます。
そして有効化するとWordPress管理画面内に2つのメニューが追加されます。
- 「設定」→「EWWW Image Optimizer」
→圧縮やリサイズなどの設定をする - 「メディア」→「一括最適化」
→アップロード済みの画像を圧縮する
それぞれ推奨設定方法と使い方を解説していきます。
EWWW Image Optimizerの設定方法
まずは設定します。有効化だけで使えるようになるのですが、変更したほうがいい設定があるので、推奨設定として解説しますが、変更は自由にご自身の使いやすいように設定してください。
↓↓設定項目です。

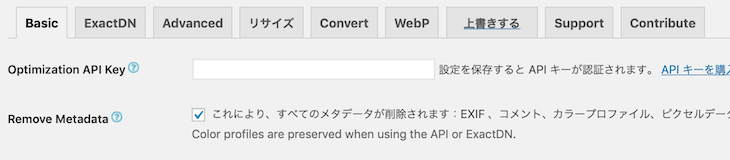
- Basic:一般設定。デフォルトでOK→変更不要。
- ExactDN:CDNや画像表示前に読み込む設定など。
- Advanced:高度な設定。圧縮レベルや特定のフォルダは圧縮しない設定など。通常は変更不要。
- リサイズ:画像の大きさを変更する。圧縮とは別です。
- Convert:拡張子を変更するかの設定。
- WebP:新しい画像規格への変換ができる。上級者向け。通常は変更不要。
- 上書きする:英語マニュアルが開く。PHPファイルのいじり方が書いてある。変更不要。
- Support:サポート。変更不要。
- Contribute:アップグレードなど。変更不要。
紫字の箇所を推奨設定として設定変更していきます。
推奨設定
設定を変えるのは以下の3点です。
- ExactDN→読み込みを遅らせて表示速度の改善
- リサイズ→テーマにあったリサイズをする
- Convert→拡張子が変更されないようにする
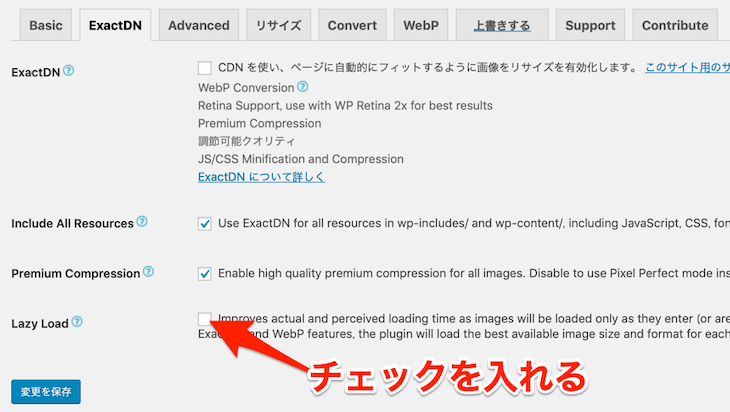
ExactDN

「ExactDN」の一番下の「Lazy Load」にチェックを入れます
そうするとページに掲載されている画像を全部読み込むのではなく、ユーザーが画像を表示するちょっと前に読み込むように設定できます。
そうすることでページの表示速度が向上します。
この機能は、他のプラグインなどでも提供されていることがあります。他のプラグインで設定している場合は「EWWW Image Optimizer」で設定しなくてOKです。
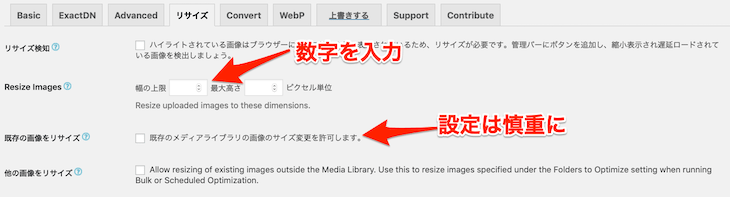
リサイズ
テーマによっても違うのですが、記事部分の最大の幅は決まっています。
当サイトの最大の横幅は730pxです。画像もそれ以上大きくする必要はありません。大きければ大きいほど画像のファイルサイズも大きくなるので、リサイズするのがいいですね。

「Resize Images」の「幅の上限」に数字を入力します。当サイトの場合は「730」と入力します。
その下の「既存の画像をリサイズ」にチェックを入れると、このあと説明する「アップロード済みの画像の圧縮」でもリサイズしてくれます。
ですが、やるかどうかは慎重に検討してください。いままで大きい状態の画像で記事を書いてきているのでどこかで表示がおかしくなってしまう可能性もあります。
怖いときはチェックを入れないようにしましょう。
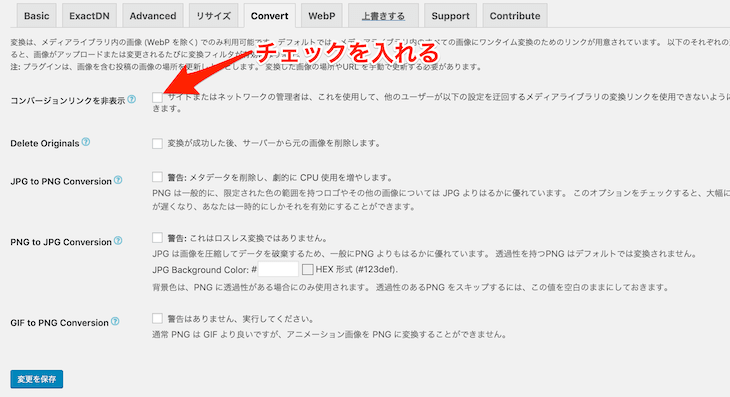
Convert
ここでは、画像の拡張子を変更できないようにすることができます。
拡張子の変更とは、「jpg⇔png」というように変更することです。
うまく使うと画像ファイルサイズを少なくできますが、画質の極端な低下が起こったり、逆にファイルサイズが大きくなってしまったりしますので、無効化しておいたほうが無難です。
通常の使用では拡張子の変更はされませんが、念の為設定変更しておきましょう。

該当箇所にチェックを入れて「変更を保存」をクリックします。
以上で設定は終わりです。
EWWW Image Optimizerの使い方
では実際にEWWW Image Optimizerを使うにはどうするか解説します。
使い方は2通りです。
- アップロードしたときに自動で圧縮
- アップロード済みの画像の圧縮
①は何もしなくていいので解説しません。
②の場合の解説します。
アップロード済みの画像の圧縮

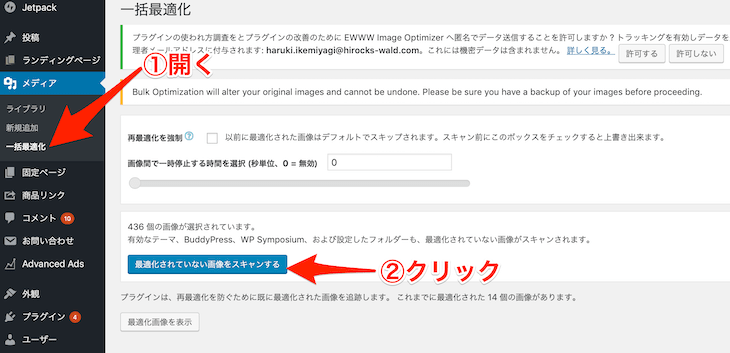
- 「メディア」→「一括最適化」に進む。
- 「最適化されていない画像をスキャンする」のボタンをクリックします。

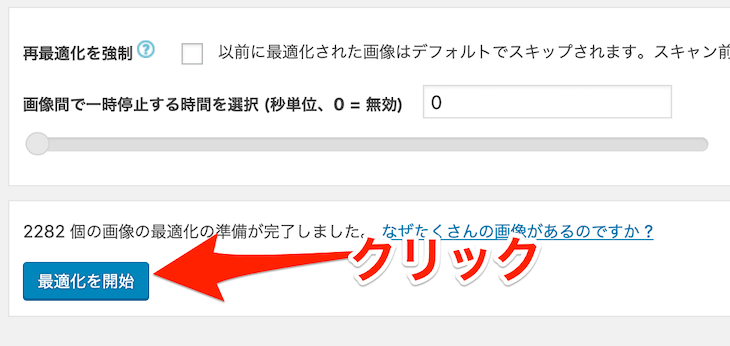
「最適化を開始」ボタンが表示されるのでクリックする。
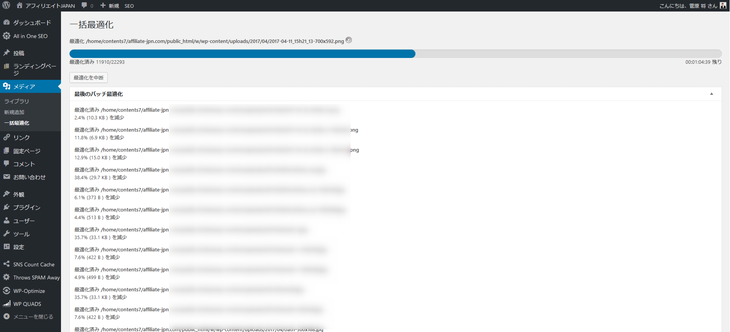
圧縮(設定していればリサイズも)が開始されます。

運営歴が長いと物凄く時間がかかりますが、このサイトのボリューム感でも2時間ほどで完了しました!めちゃ簡単なのでオススメですよ^^
画像の圧縮には別な方法もある!
EWWW Image Optimizerは便利なプラグインなんですが、実はめんどくさがりな人用です。
EWWW Image Optimizerもリサイズまで含めればかなりのファイルサイズダウンにはなるのですが、少しめんどくさい方法を使えばさらに圧縮できます。
詳しい方法はこちらの記事を御覧ください^^
画像によっても違うのですが、もともとの画像サイズが「2330 × 1212」で「343KB」のものを730pxリサイズと圧縮てみました。
- EWWW Image Optimizer → 72KB
- 別記事で紹介している方法 → 29KB
このくらいの差になります。
EWWW Image Optimizerでも問題ないくらいにまで圧縮できますが、他の方法もあるということを覚えておいていただけたらと思います。
まとめ
サイトの高速表示が求められる今の時代、やらなければいけないことは多々あります。
その中で初心者の方でも手を出しやすいのが「画像の最適化(軽量化)」です。
いずれにしても、画像ファイルサイズを小さくするのはSEO的にも有効ですし、もちろん記事を見てくれるユーザーにもいいことです。
今回のプラグインはその一手として参考になるのではないかと思ってご紹介しました。是非インストール候補のプラグインとしてチェックしてみてください!






















コメントを残す