「バナーのデザイン&アイデアが思い浮かばない!」と悩んだ経験はありませんか?
そんな方のために、今回はバナーデザインで参考にしたい14のサイトと、クリックされやすいバナーデザインを作る5つのコツをまとめてみました。今回ご紹介するサイトはバナーデザインのアイデアの宝庫ですので、きっとバナーに悩む人の参考になるはず。
ぜひチェックしてみてください!
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
バナーデザインサイトまとめ
ここからはバナーデザインのまとめサイトをご紹介します。
国内サイトではテキストの配置やフォントの選び方、海外サイトでは国内サイトでは見かけることの少ない斬新な色づかいやレイアウトが参考になるはず。順番に見ていきましょう。
1.レトロバナー
レトロバナーはシンプルで見やすいバナーギャラリーサイトです。2017年10月現在で約8,000を超えるバナーが掲載されています。また、自分が参考にしているバナーを探せるように「サイズ」、「色」、「業種」、「テイスト」の4つから検索が可能です。豊富な数を扱っているため、いつもお世話になっています。
最近はバナーに迷ったらまずはレトロバナーさんに行きますね^^
2.バナーデザインアーカイブ

URL:http://banner.keizine.net/
バナーデザインアーカイブは時間効率を考える方に特にオススメです。
リンクページに飛ぶ必要なく、下にスクロールしていけば読み込まれていく一覧表示が特徴のバナーギャラリーサイトです。操作性が高くスピーディーなので、参考にしたいバナーを少しでも早く見つけたい方にはオススメです。2,000以上のバナーの中から「サイズ」「カテゴリー」「カラー」で検索をかけられます。
3.BANNER LINK

URL:http://nonamedesign.info/banner/
BANNER LINKは「機能性」と「操作性」ともに素晴らしいサイトです。
シンプルな無駄のない作りで、マウスを載せるだけでバナーが大きく表示されるのでとても便利です。ユーザーの視点に立ったサイトデザインと言えるでしょう。掲載されているバナーもデザイン性が高いものが多いので、Webデザイナーなら絶対に知っておきたいバナーギャラリーサイトです。
4.バナーデザインデータベース

URL:http://aka-design.sub.jp/bd/
バナーデザインデータベースは、ホームページ作成会社のAKAIRO株式会社が運営するバナーギャラリーサイトです。
特徴は、バナー以外にも「ボタン」「タイトル」「メインビジュアル」「ウェブサイト」などのデザインも揃っているところで、ホームページ作成会社が運営するギャラリーサイトならではと言えるでしょう。タイプ、カラー、テイストから検索可能です。掲載しているデザイン数は決して多くはありませんが、ホームページ全体のデザインを見られるのがポイントです。
5.バナーデザインギャラリー

URL:http://www.banner-design-gallery.com/
バナーデザインギャラリーは一般ユーザーからの投稿により成り立っているバナー専門のギャラリーサイトです。検索はサイズ、カラーそして「地域別」から行えます。「海外のバナー」も扱っている珍しいギャラリーサイトです。
もっと細かく検索をかけたい方には詳細検索がおすすめ。人気順、新着順、ランダムと表示方法も選べます。また、自分で作ったバナーを投稿してみると、ユーザーからのレスポンスも得られるのでオススメですよ。
6.バナーデザインまとめ
バナーデザインまとめは掲載バナー数が19,600(2017年10月現在)と日本最大級のバナーギャラリーサイトです。
色、業種別、表現別で検索が可能です。バナー広告とはどういうものかについてもサイト内で細かく説明していますので、バナー初心者の方にオススメできます。1ページあたり、100個のバナーが表示されるのでまとめて見比べることができます。
7.banner gallery
banner galleryは多種多彩なバナーをチェックできるギャラリーサイトです。
非常に細かいサイズ検索が可能なため、自分が作りたいサイズのバナーを見つけやすいのが最大の魅力です。また、色や業種で検索することも可能です。参考にしたいサイズのバナーがなかなか見つからない方に特にオススメ。かなり役に立つバナーギャラリーサイトです。
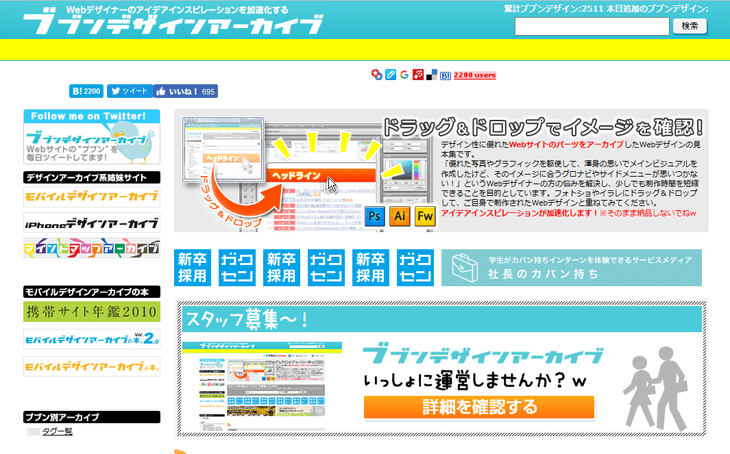
8.ブブンデザインアーカイブ

URL:http://bubundesignarchive.jp/
ブブンデザインアーカイブはデザイン性が高いデザインパーツが手に入るギャラリーサイトです。
「Webデザイナーのアイデアインスピレーションを加速化する」というキャッチフレーズの通り、バナーの他にもロゴやグローバルナビゲーションなど多様なパーツのデザインも載っています。業界別検索とフリーワード検索が行えます。
9.Croppy
Croppyは「Webデザイナーのためのパーツ別スクラップブックサービス」です。
そのため、バナーに限らず、ヘッダーからフッターまでのデザインパーツが掲載されています。また、ログインをすれば気になるデザインナーをフォローすることができます。TwitterもしくはFacebookを使ってのログインも可能です。
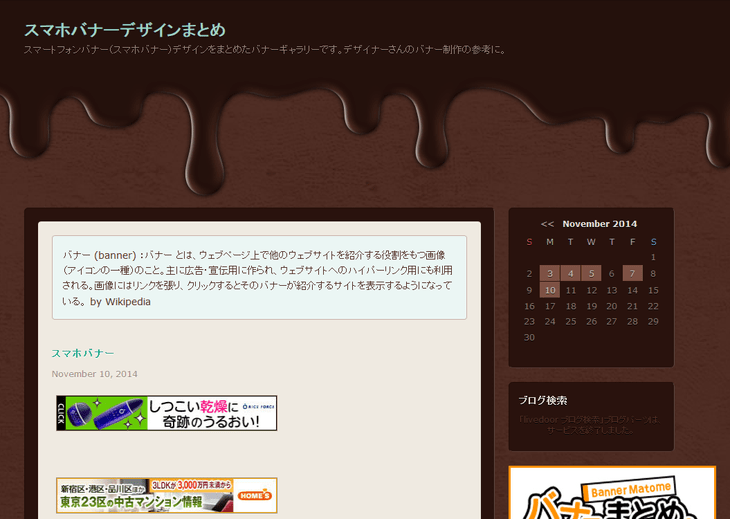
10.スマホバナーデザインまとめ

URL:http://smpbanner.doorblog.jp/
スマホバナーデザインまとめは、スマートフォンバナー専門のギャラリーサイトです。ライブドアブログをそのままギャラリーとして使っているため、サイズや色などの検索を行うことはできませんが、スマートフォンバナーを多く見たいという方にはオススメのサイトです。
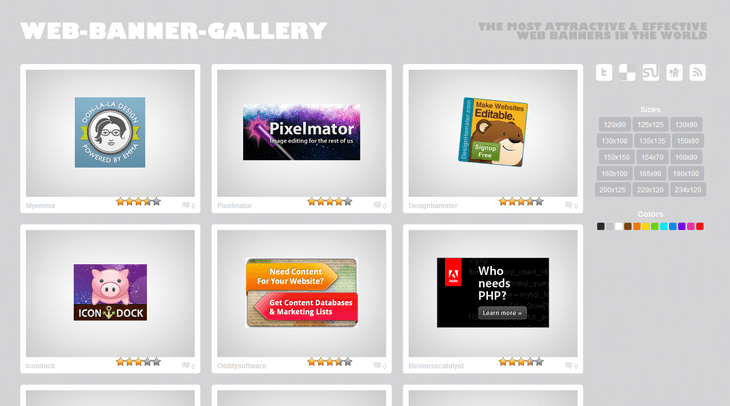
11.Web-Banner-Gallery

URL:http://web-banner-gallery.com/
Web-Banner-Galleryは海外のサイトですが、英語が苦手な方にも使いやすいギャラリーサイトです。海外のバナー広告ならではの、個性豊かなバナーが数多く揃っています。サイズ・カラーの検索を行うことができます。また、投票やコメント機能も付いています。
サイト最下部にはこれまでに最も投票されたバナートップ10と、最も高い評価を得たバナートップ10を見ることができます。何もインスピレーションが湧いてこない時にはぴったりのギャラリーサイトですね。
バナー制作に役立つサイト
ここからはバナー制作の際に役立つサイトをご紹介します。無数のバナーが存在する中でオリジナリティを出すことは容易ではありませんが、新たなインスピレーションを得るにはバナー以外のデザインを参考にする方法も効果的です。
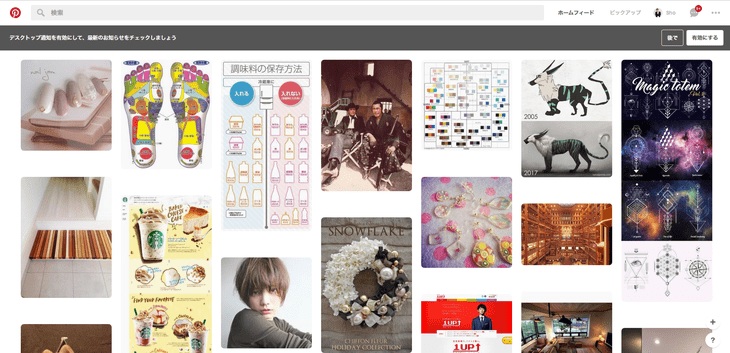
12.Pinterest
Pinterestはバナーデザインのアイデアを探している方には必見のSNSサービスです。
(検索窓で「バナーデザイン」と入力すると無数のバナーが出てきます)
世界中の人々が自分の好きな写真やイメージをサイトにあげているため、たくさんのデザインに触れられる点が大きなメリットです。スマートフォンアプリもありますので、移動時間などの隙間時間でパラパラと見ることにも適しています。
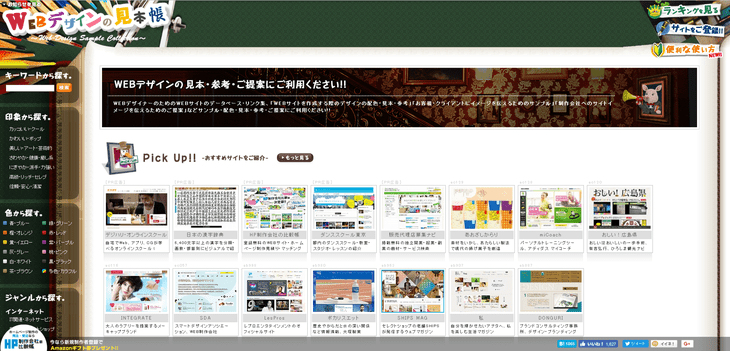
13.WEBデザインの見本帳
WEBデザインの見本帳は、デザイナー目線で検索ができる、WEBサイトのデータベース・リンク集です。「カッコいい」「かわいい」といった印象や、ベースとなる色、サイトのジャンルなどからWEBサイトが検索できるため、イメージを掴みやすく、インスピレーションを受けやすいです。
バナーづくりのアイディアはもちろん、WEBページを作る際にも素早く参考サイトを見つけることができます。
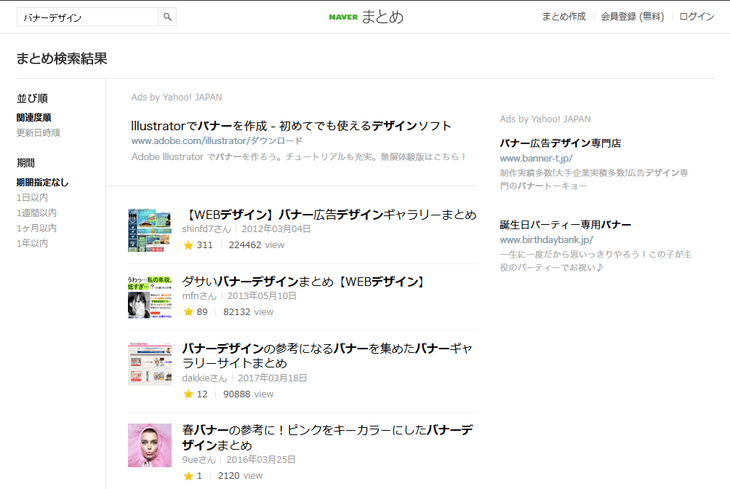
14.Naverまとめで「バナーデザイン」で検索
Naverまとめでもバナーデザインのサンプルを検索することが出来ます。
Naverまとめの場合は絶賛されているバナーまとめはもちろん、酷評されているバナーまとめもあり、色々な意味で参考になります。上手いデザインと下手なデザインの違いや、センスを磨くためにも使えるのでオススメです。
バナーをデザインする時の5つのコツ
バナーをデザインする時には上記でご紹介したサイトを参考にするだけでなく、ちょっとしたコツを知っておくことでより効率的&スピーディーに進めることができます。
ここからは理想のバナーデザインを作り上げる5つのコツをご紹介していきますので、是非参考にしてみてください。
1.伝えたい情報を全て書き出す
バナーをデザインする際にありがちなのが、完成間近になって伝えたい要素が抜けていることに気づくというパターン。そうなってしまうとまたレイアウトや文字組みもやり直しとなり、無駄な時間を費やすことになってしまいます。
そこで、まずは伝えたい情報や指定されているキーワードなどを全て書き出すところから始めるようにしてみましょう。
2.盛りこみたい情報の優先順位を決める
Webデザインとは異なり、バナーはかなり限られたスペースに情報を盛り込むため、伝えたい情報を全て盛り込むことが難しい場合もよくあります。
フォントサイズを変えることである程度調整は可能であるものの、それでも入りきらない場合に、どの情報から削っていくのかをあらかじめ決めておくと後が楽です。基本的にフォントサイズは情報の優先度に比例して大きくなりますので、フォントサイズがある程度決まっていると、このあとのラフ作成も楽になります。
3.手描きでラフを作ってデザインをたくさん出す
ラフを作る際いきなりパソコン上で考えながら作り始めると、ついちょっとしたオブジェクトの大きさや色が気になったり、よりイメージの近いフォントを選ぼうとしたりして余計な時間がかかってしまいます。
その都度全体を修正したりするともう終わりません。。。
この段階ではとにかくアイデアをたくさん出すことに専念するため、ラフは手描きで行なうのがオススメです。
4.モノクロでレイアウトを組む
ラフの中から大元のデザインが決まったら、次はレイアウトを組みます。
この際、各要素に色がある状態で進めると色まで気になり、レイアウトとカラーを同時に考えることになってしまいます。まずはモノクロで行い、レイアウトを組むことのみに集中しましょう。作業を分けることがスピーディーに良いデザインを作る時のコツです。
5.サイトや商品の色・雰囲気に寄せる
バナーをサイトの雰囲気に合わせることは、バナーデザインをする上での暗黙のルール。
バナーに使用する要素がサイトに使用されているものではない場合でも、サイトに多く使用されている色や、商品に使われている色をピックアップして使用することで、サイトの雰囲気に寄せることができます。バナーはサイトありきのものですから、色や雰囲気を考える過程は比較的簡単に進められると思います。
まとめ:ギャラリーサイトを参考にすれば良いバナーがすぐ作れる!
バナーのデザインで最も重要なことはユーザーにクリックしてもらうことですが、サイトとの調和やクライアントの意向も汲み取った上でデザインしなければなりません。
少ないスペースながらも意外と制作に時間がかかってしまうバナーのデザインは、コツをおさえた手順と、有用な参考サイトを利用することで効率よく質の高いものを作ることが可能になります。誰しもがクリックしたくなってしまうようなそんなバナーを作るために是非参考にしてみてください!


























コメントを残す