ブラウザーのタブやブックマークに、ロゴのような小さなアイコンマークが表示されているのを見たことがありませんか?
この小さなアイコンのようなマークのことをファビコン(favicon)と呼びます。このファビコンを設定しておくと、読者が覚えてくれた時に、ひと目であなたのサイトを見分けてもらえるようになり、愛着も感じてもらいやすくなります。
ブックマークされれば、常にフックマークバーに表示され目に止まるのでサイトを印象付けるのに最適。簡単に設定できるので、設定しておくことをおススメします。
目次
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
ファビコンとは?
早速画像をご覧いただきましょう!

この赤い〇で囲った小さなアイコンのことをファビコンと呼びます。ファビコンが設定してあるサイトはブラウザーのタブやブックマークバーを見たときに、目を引きますよね?
ブラウザタブが沢山開かれると、タブ幅が狭くなってサイト名が読めなくなってしまいます。こんな時でも、ファビコンを設置してあるサイトはブラウザタブの一番左にファビコンが見えるので、常にユーザーの目にとまるのです。
小さなファビコンですが、サイトのシンボルマークとして読者に印象付けたり、愛着を持ってもらえたりという視覚的・心理的な効果はとても大きいのです。
ファビコンを用意しよう
それでは、WordPressでのファビコンの設定の仕方を解説して行きましょう。
1)素材を準備する
まずは、ファビコンに設定する素材を準備します。正方形で512×512ピクセル以上の画像を準備しましょう。この時、実際にPC画面の中でファビコンとして表示される時には、1cm×1cmにも満たない大きさになりますから、複雑な画像や細かな文字の入ったものは不向きです。
ひと目で見分けがつくぐらいのシンプルなデザインがおススメ。とは言っても、実際に見てみないとピンとこないと思いますのでいくつか候補を用意して、実際に設置して自分の目で見てみることをお勧めします。
ファビコンとして使える素材サイトを紹介します。お気に入りのファビコンを見つけてくださいね。
ロゴマルシェ
高品質なロゴが選べるお勧めサイト。無料会員登録で自由にダウンロードして使うことが出来ます。
フリーファビコン
分かりやすいイラストを中心としたファビコンが特徴のサイト。実際に使用する時を考えると、このサイトで扱っているぐらいシンプルなものがファビコンとして映えると思います。
アイコンJ
各種ファビコンが無料でダウンロードできます。他のサイトでは見られないGIFを使用した、「動くファビコン」も選べます。これはちょっと面白い特徴が出そうです。
2)ファビコンのファイル形式は?
以前は.icoというファイル形式が必要と言われていましたが、今現在(WordPress4.3以降)は、WordPressのデフォルト機能に「サイトアイコンの作成機能」がついているのでpig形式の画像があれば大丈夫です。WordPressでの「サイトアイコン」がファビコンの事です。
ファビコンを設定しよう
それでは、ファビコンを設定して行きましょう。
1)ファビコンの設定方法
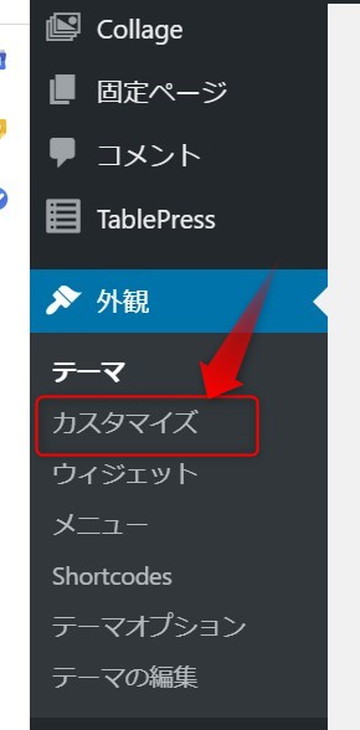
WordPressダッシュボードの左側のメニュー「外観」⇒「カスタマイズ」へ進みます。

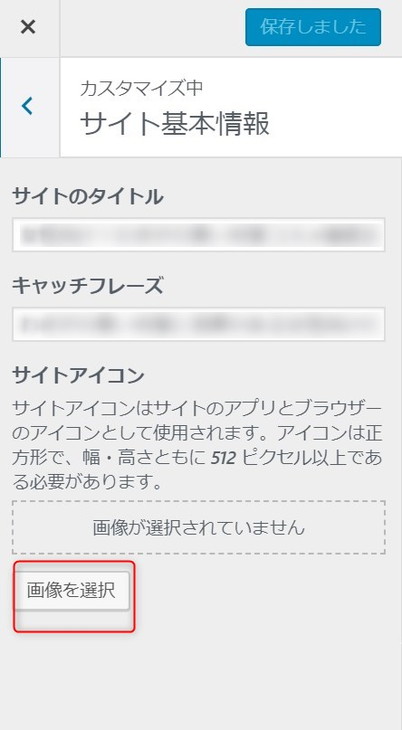
ファビコンの素材を選んでアップロードします。

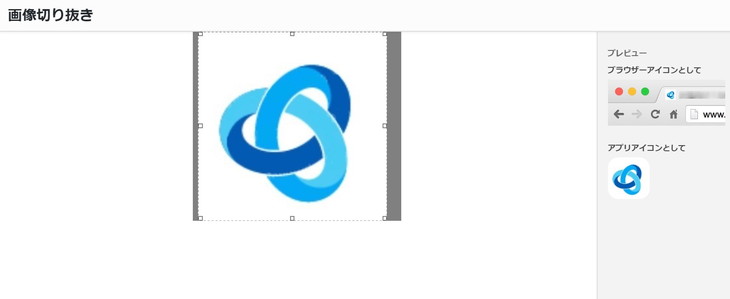
アップロードしたファビコン素材を切り抜いて微調整。この時、切り抜き枠ギリギリまで使った方が、実際に設置する時にファビコンが大きく表示されます。(私の設定はちょっと小さめでした・・汗)

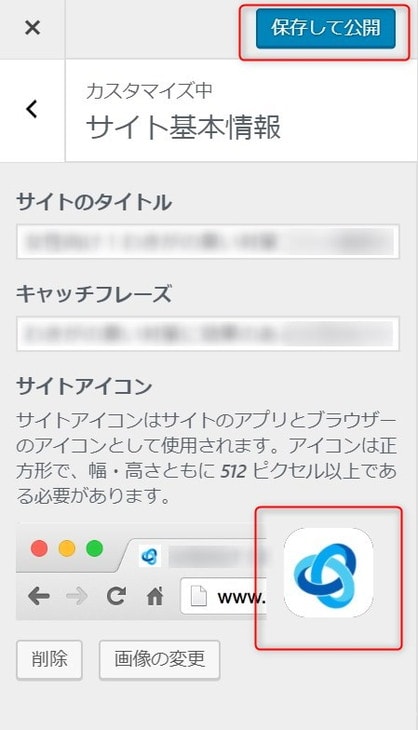
最後に「保存して公開ボタン」をクリックしてサイトに反映させて完了です。

2)ファビコンが反映されないときは?
古いキャッシュが残っているとファビコンがうまく反映されたいことがあります。「F5キー」でリロードすることで正常にファビコンが表示されます。
まとめ
いかがでしたか?設定自体はとても簡単ですが、ファビコンがあると、視覚に訴える効果はとても大きく、読者の印象もガラッと変わります。
PCのブラウザタブで見ていると小さいですが、スマートフォンにお気に入り登録されたときなど、かたり大きなアイコンになりますので強い印象を与えられます。
楽しみながら、自分のメディアのシンボルマークになるファビコン、設定してみてくださいね!



























コメントを残す