ブログ記事を書いていて「思っていたより長文になってしまった…目次を入れて綺麗に見せたい…」と思ったことはありませんか?
そういった時に活用したいのがWordpressプラグイン「Table of Contents Plus」です。このプラグインを使えば目次を簡単に掲載することが出来るのでオススメです。
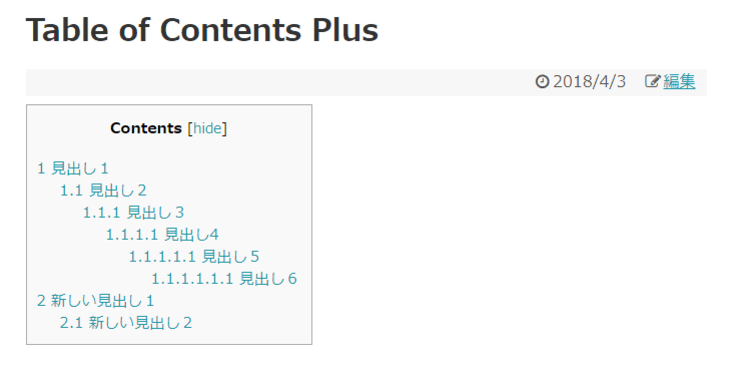
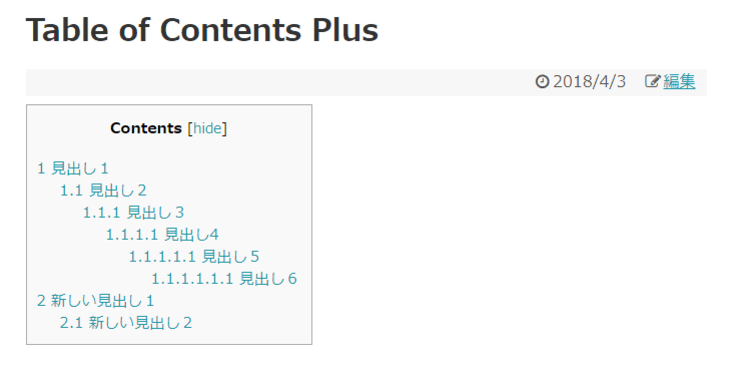
例として掲載すると、このプラグインを入れると…見出しタグ(h2,h3,h4など)を自動で判別したこのようなリンク付き目次を自動で生成してくれます。
目次
目次があると、ひと目で記事の全容が分かり、訪問者にもスッキリした印象を与えることができるのと、読みやすいイメージを伝えることが出来ます。
WordPressユーザーや、長文記事を頻繁にアップする方にオススメのプラグインですから今回このプラグインのメリットや使い方について解説したいと思います。
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
Table of Contents Plusを導入するメリットは?
Table of Contents Plusはブログ記事の見出しを自動で抽出した後、目次として表示してくれるプラグインです。
このプラグインを活用する一番のメリットはなんと言っても「わかりやすくなる(読みやすくなる)」という点が挙げられます。特に2000文字や3000文字を超えてくると読者は重さを感じ、読むことを敬遠したり、満足出来ないまま別のサイトや記事に移動してしまう…ということが考えられます。
それを目次として最初に表示しておくことでわかりやすく、読みやすくすることが出来ます。
そしてもう一つ注目すべき点は「知りたい情報にスグに辿り着ける」ということ。
これは長文のハイクオリティー記事によく言えることですが、文字数が1万文字、2万文字…となってくると全部読むことは少なくなり、知りたいトピックだけにアクセスすることが増えてきます。そういった時に例えば15個目や20個目の見出しまでカリカリとスクロールするのは面倒です。それがTable of Contents Plusを使えば読みたい見出しにジャンプすることが出来るので便利。
トータルで見て、Table of Contents Plusはユーザビリティーの向上に役立つプラグインと言えそうですね。

では以下、このプラグインの使い方について解説します。めちゃ簡単なので解説いらないかも…というレベルです^^;
Table of Contents Plusの導入の仕方
では、Wordpressで、このTable of Contents Plusを導入する手順をご説明しましょう。
プラグインをダウンロードする

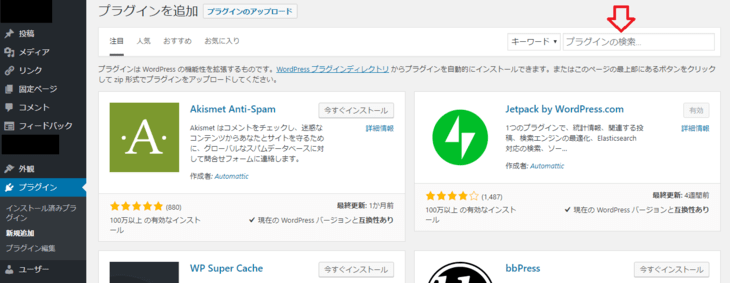
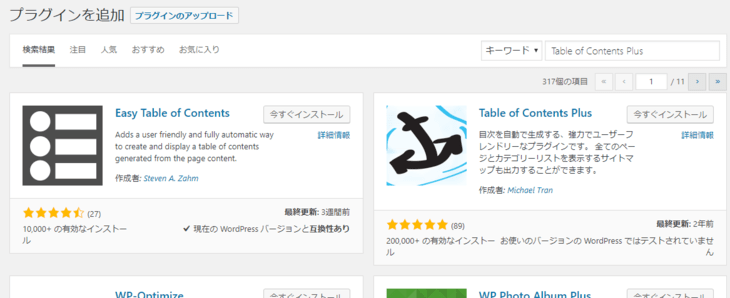
まずWordpressにログインし、ダッシュボード画面の左側メニューにある「プラグイン」をクリックし、「新規追加」を選択。すると上の画面が出ますので、右上赤枠矢印の箇所に「Table of Contents Plus」と入力してください。

するとTable of Contents Plusが出て来ます(上画像では右のプラグインです)ので「今すぐインストール」をクリック→「有効化」をクリックします。

すると、Wordpressダッシュボードの項目「設定」の中に「TOC+」が出てきます(赤線矢印)。これがTable of Contents Plusの設定に行くリンクになります。クリックすれば、Table of Contents Plusの設定に進むことができます。
設定方法
それでは、Table of Contents Plus の設定に入ります。設定画面が縦に長いので上部と下部に分けてご説明します。
1.設定画面上部

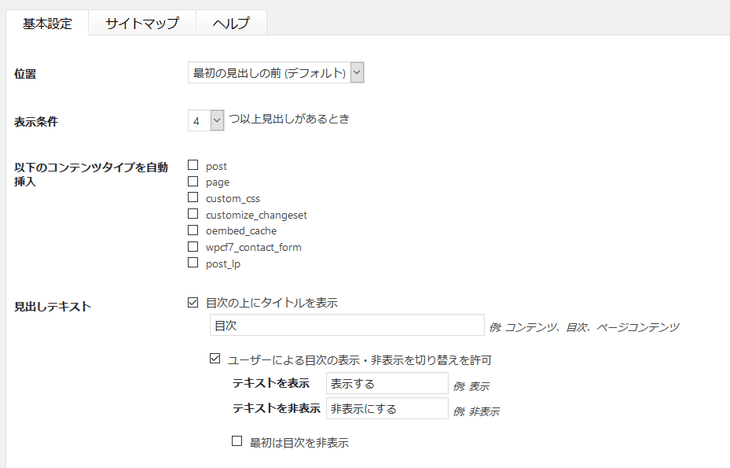
Table of Contents Plusの設定画面上部です。赤丸の番号は、説明のために付けたものです。順にご説明しましょう。
1)位置
目次(Contents)を挿入する場所を、最初の見出しの前、最初の見出しの後、上(トップ)、下(ボトム)の4つから選ぶことができます。初めはデフォルトの「最初の見出しの前」で良いでしょう。
2)表示条件
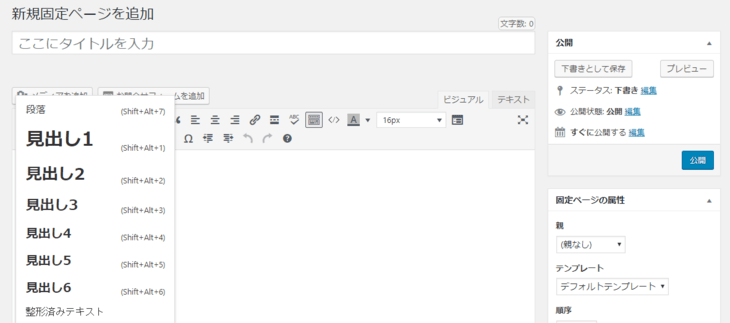
Table of Contents Plusは、記事内の「見出し」に反応して、目次(Contents)を自動生成してくれます。「見出し」とはWordpressで、「ビジュアルモード」を使って記事を書くときに使う「見出し」か、h2やh3タグで囲んだ部分のことです(下記画像参照)。
こちらはビジュアル投稿の場合。

テキストモードの場合は「h2」や「h3」に反応して目次を生成します。
ここで選んだ「見出し1」~「見出し6」に反応して、Table of Contents Plusは目次を自動生成してくれるわけです。
「見出し4以上になったら目次を表示させてほしいな」と思ったら、この「表示条件」の設定を「4」にしてください。3つにしたければ3となりますね。
3)各コンテンツタイプを自動挿入
目次を表示させたい投稿の種類をここで設定します。「post」が投稿記事。ここにチェックを入れれば、いよいよブログ内の投稿記事に目次が生成されます。「page」は固定ページのことです。一般的には「post」と「page」のチェックで十分でしょう。
pageに特別な役割をもたせている場合はこの限りではありません。
4)見出しテキスト
デフォルトだと、このような目次が生成されます。もう一度、ここに掲示しますと以下のとおりです。

この「Contents」を「目次」に変えたかったら、見出しテキスト内の「Contents」を「目次」と書き換えるだけでOK。この表示(Contentsや目次)自体を消したかったらチェックを外せばOKです。
同様に、目次(Contents)は訪問者が邪魔だと思ったらクリックで隠すこともできるのですが、この指示は初期設定では「hide」と「show」と英語で示されていいます。もし日本語に変えたかったら「隠す」と「表示する」などに書き換えてください。これらの表示自体を消したかったらチェックを外せばOKです。
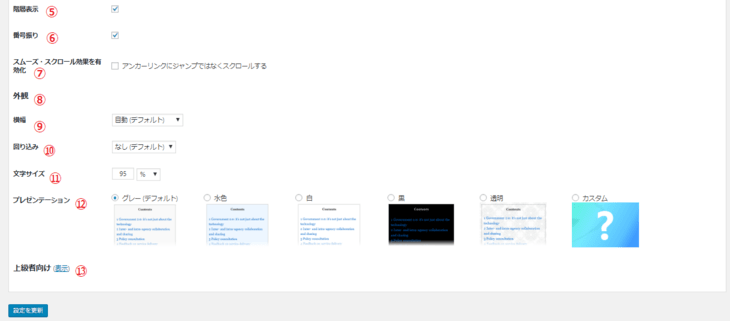
2.設定画面下部
続けて、Table of Contents Plus設定画面下部のご説明です。

5)階層
本記事冒頭の目次が、階層表示になっていました。もう一度見てみましょう。

見出し1→見出2→・・・項目が小さくなるにつれて、「1」→「1.1」→・・・と階層化されているのが分かりますね。
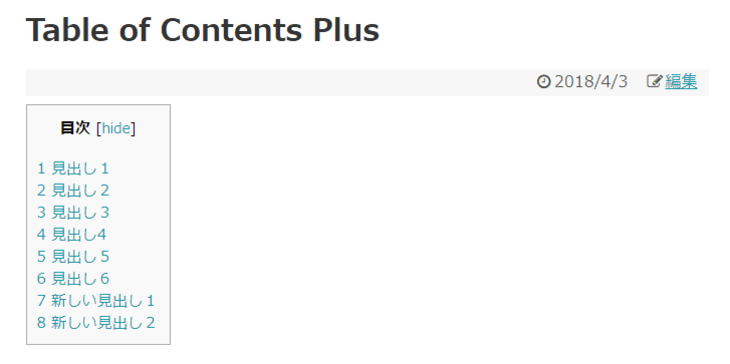
この階層化のチェックを外すと、下記画像のようになります。

これはこれで見やすいですよね。シンプル・イズ・ベストという見方も出来ると思います。

6)番号振り
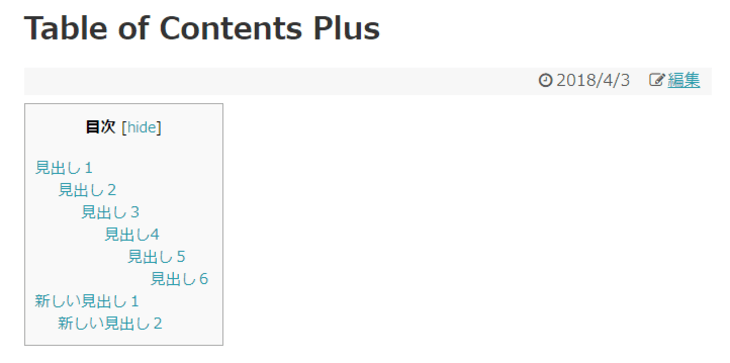
階層表示をなくすのと同じように、目次の番号振りも消すことができます。本記事冒頭の表示で、「階層あり(チェックしたまま)」で「番号振りなし(チェック外す)」をすると、下記画像のようになります。

7)スムーススクロール
目次の見出しリンクをクリックするとページ内をゆっくりと移動するのが「スムーススクロール」。スルーっとページがスクロールされていきます。ここのチェックを外すと一気に該当項目までジャンプ移動します。これは演出の問題ですので、好みで決めてOKですね。
途中にあえて見せたいコンテンツがある場合はスムーススクロールがオススメ。
8)横幅
目次の横幅を調整することができますが、ここは初期設定(デフォルト)のままで良いでしょう。カスタマイズしたい方は任意で変更してOKです。
9)回り込み
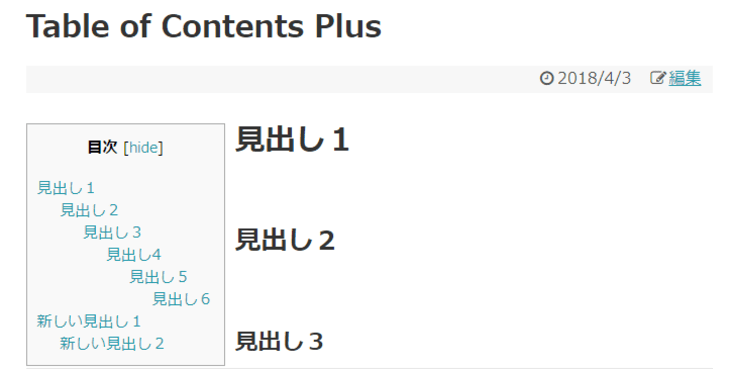
回り込みは安易に変更すると表示が崩れ見づらくなります。こちらはテスト記事のキャプチャです。

ぐちゃぐぐちゃに…。多くの方は初期設定のままで良いと思います。
10)文字サイズ
文字サイズを選べますが、初期設定(デフォルト)のままで使っている方が多いと思います。
11)デザイン
提示されている中からお好きなデザインを選んでください。基本的には初期設定(デフォルト)のままでOKです。
12)上級者向け
ここは初心者の方は変更不要。私も触っておらず、そのまま活用しています。
目次を特定の記事だけに表示する方法
Table of Contents Plusの設定画面で「post」「page」にチェックを入れると、条件に合致する全てのページで目次が表示されてしまいます。しかし、ショートコードを使うことで、特定の記事だけに目次を表示することも可能になっています。
設定はこのように「post」にも「page」にもチェックを入れないようにしておきます。

するとどのページにも目次は表示されないようになります。
そして目次を表示させたい記事にだけ、表示させたい場所にショートコード
(※中の「toc」を「toc」と半角にして利用してください)
をいれます。するとその部分にだけ目次が表示され、運営者の好きな場所に目次を掲載出来る仕組みです。便利なので是非使ってみて下さい。
まとめ
Table of Contents Plusを使えば、長文の記事を作なしても出だしで訪問者に全容を伝えることができ、またブログ自体にも機能的に洗練された印象を与えることができます。
他にも読者にとって様々なメリットがあるプラグインですから、積極的に使っていいと思います。特に長文記事の場合はマストだと考えたほうがいいかもです。