賢威を使っているとトップページの新着記事下部に表示されるページ送り「以前の記事へ」がすごく気になりませんか?というわけで、今日はその表記をプラグイン「WP Page Numbers」を使ってカスタマイズ、数字ナビゲーションにする方法をご紹介します。
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
賢威のページ送りを「以前の記事へ」ではなく、数字でナビ表示にしたい
今日は「賢威」についてのコンテンツです。
賢威のトップページの新着記事下部に表示されるページ送り、「以前の記事へ」が以前からめちゃくちゃ気になっていまして、早く変えたいな…と思い続けていました。
ふと思い立ってチャレンジしたら、あっけなく出来てしまった。
昔は出来なかったけど、今は簡単に出来る事って多くないですか?
今日、ふと思い立って再チャレンジしたところ、無事に完了しました!すごくあっけなかったです。
これにより、トップページのページ送りが「以前の記事へ」から、

この表記へと切り替わりました。
このように数字のページ送りにカスタマイズしておくと、ユーザビリティーの向上を狙え、そして検索エンジンからの評価も得やすくなると言われています(その効果の程はこれから確かめますが…)。なので、出来ればやった方が良いカスタマイズです。
「以前の記事へ」から「数字ナビ化」する方法
では、賢威を使って「以前の記事へ」から、「数字でのページ送り」へと変更する方法をご説明していこうと思います。
簡単に出来るので、実践してみてください。
また、賢威を活用していない人にも参考になると思いますので、ご覧頂きたいと思います。
手順
手順は以下の通りです。
- プラグイン「WP Page Numbers」をインストールし、有効化する。
- テーマ編集から「index.php」を選択し、「以前の記事へ」部分を書き換える。
- 設定から「WP Page Numbers」を選択し、好みのデザインを選択する。
以上です。
あっけないほど簡単に終わりますからね。順番にやっていきましょう。
では詳細を解説していきます。
1.プラグイン「WP Page Numbers」をインストールし、有効化する。
これはWordpressを使ったことがある人なら、説明するまでもない簡単な作業です。
まずは以下の場所から「WP Page Numbers」をインストールしていきます。
- 管理画面>プラグイン>新規追加>検索窓にWP Page Numbersを入力

- 検索後「WP Page Numbers」が表示されたら「いますぐインストール」を選択、最後に「有効化」をクリックします。

これでステップ1は終わりです。
2.テーマ編集から「index.php」を選択し、「以前の記事へ」部分を書き換える。
次にこのプラグインを反映させるために、「テーマ編集」内にある「index.php」に手を加えます。
以下、【変更後】の部分をコピペでも良いですし、見比べてみて変更されている部分だけを入力してもOKです。
【変更前】
[html] <?php endwhile;pager_keni();
else : ?>
<h2>お探しの記事は見つかりませんでした。</h2>
<div class="contents">
<p>検索キーワードを変更し下記より検索していただけますと幸いです。</p><br />
<?php get_search_form(); ?>
</div>
<?php endif; ?>
</div>
<!–△メインコンテンツ–>
[/html]
【変更後】
[html] <?php endwhile;else : ?>
<h2>お探しの記事は見つかりませんでした。</h2>
<div class="contents">
<p>検索キーワードを変更し下記より検索していただけますと幸いです。</p><br />
<?php get_search_form(); ?>
</div>
<?php endif; ?>
<?php if(function_exists(‘wp_page_numbers’)) : wp_page_numbers(); endif; ?>
</div>
<!–△メインコンテンツ–>
[/html]
よく見比べるとわかりますが、 【変更後】は、
[html]pager_keni();[/html]が削除され、以下のコードが追加されました。
[html]<?php if(function_exists(‘wp_page_numbers’)) : wp_page_numbers(); endif; ?>[/html]編集後、保存を行って下さい。
これで「以前の記事へ」は削除され、ページ送りが数字化されて表示されているはずです(※念のため、index.phpはバックアップをとってから編集することをオススメします)。
これでステップ2は終了です。
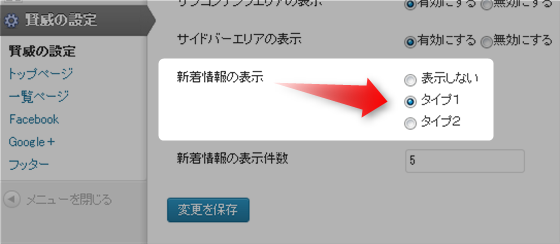
3.設定から「WP Page Numbers」を選択し、好みのデザインを選択する。
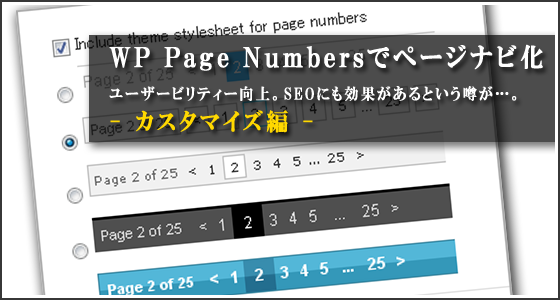
これは任意ですので好みのデザインを選択しましょう。
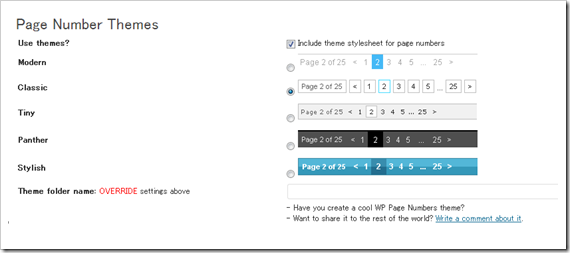
1.デザインを選ぶ
デザインは好みで選択することが出来ます。以下のパートで選択してください。

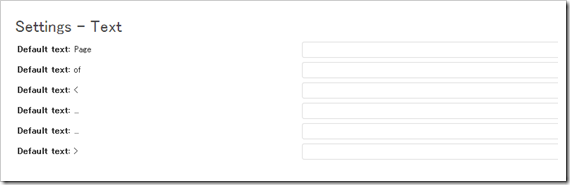
2.WP Page Numbers表示文字の変更がしたい場合はここから
「Page」や「of」「<」「>」などの既存の文字を変更したい場合は、Settings-Textで行えます。

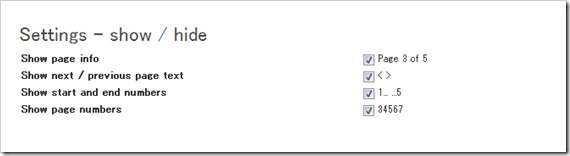
3.WP Page Numbersの表示項目を選択したい場合はこちら
「Page」や「of」「<」「>」などの既存の文字列を表示・非表示でカスタマイズしたい場合はSettings-show/hideで行えます。

ちなみに、アフィリエイトJAPANのページ送りは、このように設定しました。
先ほど説明した通りで、

を採用しました。
今回のカスタマイズは記事数が20、30を越えたら行っておきたいところです。
まとめ
賢威は使い方次第で膨大なアクセスをサイトにもたらしてくれます。
アフィリエイトJAPANも賢威を愛用していて、現在はユニークで約1100/日を集めるようになりました。PVではなく、ユニークなので1日およそ1100人が集まっている計算です。正直まだまだな数字ですが、数十万円規模のアフィリエイト報酬を目標にするなら、この数字でも十分に戦えます。
私がこの数字を作るのに要した期間6ヶ月です。
ただし、個人的にはアクセスは今後も伸ばし続けていくつもりで、半年後にはユニーク3000/日は達成したいと思っています。
また、これは長期的な目標ですが、今は月間30万PVを目指しています。
これはユニーク3000/日と、平均PV数が3.0以上になれば狙える数字です。戦略的に動いていこうと思っています。
また、PV数を伸ばし続けていくと、それだけでアフィリ案件のVIP設定を頂けたり、会合にお声がけ頂けたりします。なのでPV数のあるサイトを運営するそのメリットは想像以上に大きくて、アフィリで稼ぎたいのであれば、私は初心者こそブログからやるべきだと思っています。
私と同じようにパワーサイトを作って稼いでいきたい人は、「賢威」の使用をオススメしておきます。
また、こちらからご購入いただくと、私のサポートを受けられる権利や、アフィリエイトJAPANのアクセス解析が見れる特典が付属します。データも溜まってきているので、これから始める方にはかなり参考になるはずです。
(※購入される前に、決済画面でアフィリエイトJAPAN特典が付属しているかどうか必ず確認して下さい)

























コメントを残す