(この記事はHTMLタグを全く知らない初心者向けの記事です)
アフィリエイトに取り組んでいると必ず「HTML」や「CSS」の単語を目にすることになります。
HTMLやCSS、これらの知識がアフィリエイトで必須というわけではありません。しかし、知っているとスムーズに作業を進めていくことが出来るのも事実です。そこで今回の記事ではアフィリエイトに取り組むなら最低限知っておいた方が良いHTMLタグを全部で9種類ご紹介したいと思います。
どのタグを使うと、どのように表示されるかを理解することもアフィリエイトで稼ぐための大切なステップです。是非チェックしてみてください。
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
そもそもHTMLタグとは何なのか?
HTMLタグとはWeb上で何をどのように表示するかを示すものです。
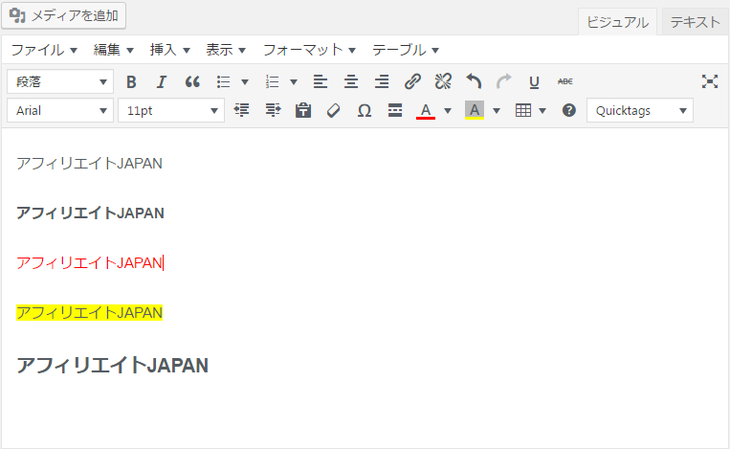
例えば…

このように、タグを使うことで様々な見せ方をすることが出来ます。選択した範囲を太文字にしたり、色を変えたり、背景色を変えたりできます。タグの知識が豊富な人ほど色々なコンテンツの見せ方が出来るようになります。例えば枠で囲ったり、人物+吹き出しを表示させたり、比較図を作ったり…色々出来ます。

アフィリエイトをやるなら最低限覚えておきたいHTMLタグ9選
では、具体的にどのようなタグがあるのか?今回は超基本として、最も登場する機会の多い9個のタグをご紹介したいと思います。
覚えておきたいHTMLタグ1:p
タグはParagraphの略で、<p></p>に囲まれた部分が、一つの段落になっていることを意味しています。一般的なブラウザの表示では、<p>~</p>の前後に1行分の改行が行われます。つまり<p>~</p>の前後に段落を作るということですね。
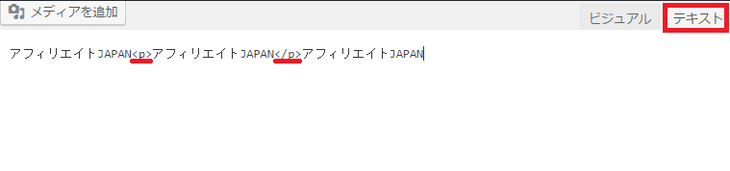
文章だけでは分かりにくいと思いますので、実際にWordPressの「テキスト」に打ち込んでテストしてみました。

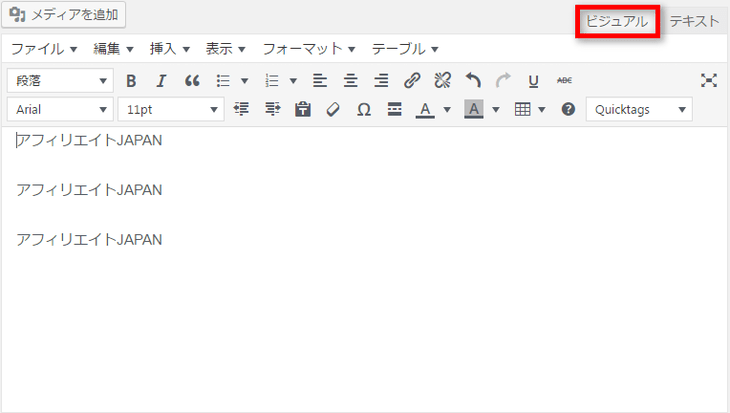
テキストの欄で見るとこのようになりますが、ビジュアルで見ると以下のようになります。

<p>~</p>で囲まれた前後に、段落ができていますよね。このように表示されることになります。
覚えておきたいHTMLタグ2:br
<br>は「Break」の略で、改行を行うタグです。テキストや画像をブラウザ上で改行させる時に使います。
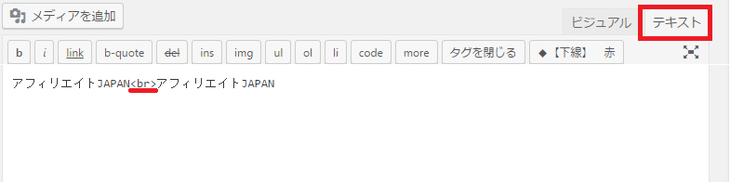
上記の<p>の場合<p>~</p>の前後に1行分の改行ができますが、<br>タグの場合は、文章を見やすく改行するために使います。こちらの例をご覧ください。先ほどと同じように、WordPressの記事を書く際に「テキスト」のところに文章を書いています。
<p></p>と違って終了タグがないのも特徴ですね。

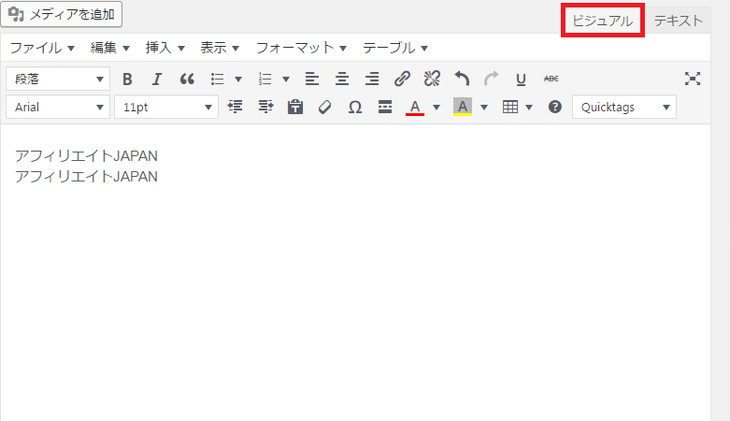
これを「ビジュアル」に切り替えると以下のようになります。

先ほどより、行間が詰まっているのがお分かり頂けると思います。見た目を整えるために改行するのが目的なら<p></p>タグではなく<br>タグを使用しましょう。
覚えておきたいHTMLタグ3:border
borderは、枠線や境界線を指定する時に使うプロパティです。HTML・CSS、両方で登場します。例えば写真に枠を付けたい場合はこのように表記します。
またボーダー線、点線、二重線などいくつかの種類を選ぶことができて、さらに太さ、色も設定することができます。枠線をつけることで、内容を強調することができますから、とても便利です。

覚えておきたいHTMLタグ4:hr
<hr>はHorizontal Rule略で、見た目は水平の罫線が引かれます。終了タグなしで使えます。
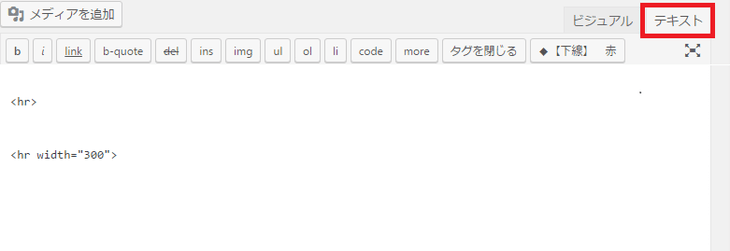
hrのタグ単体で使う以外にも、線の長さを指定することができます。例えば、<hr width=”300″>のようにwidthという属性をつけて長さを指定することが出来ます。

このようにテキスト画面に入力したものが…

こんな感じで長さが変わります。
罫線の長さを変えたい時は、好みの長さを指定しましょう。HTML4.01では水平線を引くという定義のタグだったのが、HTML5からは、テーマ・話題の区切りを表す要素になり、水平線という定義ではなくなっています。
覚えておきたいHTMLタグ5:font(sizeやcolorなど)
<font>はフォントの種類や大きさ、色を指定するタグです。
タグで囲んで見せ方を指定します。種類を指定する場合は「face属性」。文字の大きさを指定する場合は「size属性」。文字の色を指定する場合は「color属性」を使います。
ただ、今ではCSS(スタイルシート)が標準で使えるようになっているので、これらの装飾用タグを使う機会は激減しています。タグで行っていた機能は、CSSで代替されていますから。HTML4.01では非推奨タグになっていますし、HTML5では廃止されています。
フォントに関する指定は、できる限りCSSを使用するようにしましょう。実際にCSSのフォント指定の方が、自由度が高くて変更も簡単なのでオススメです。
覚えておきたいHTMLタグ6:img
imgは「image」の略で、簡単に言うと文章内に画像を表示するタグです。
表示する画像ファイルはscr(source)属性で指定します。src属性は、画像のファイル場所を指定する役割があるため、必須のタグ属性になっています。そしてwidth属性とheight属性で、画像ファイルの表示サイズを指定できます。
以上の説明をタグで表すとこのような形になります。
覚えておきたいHTMLタグ7:a href
タグは「Anchor(アンカー)」の略で、リンクの出発点と到達点を指定するタグになります。リンクの出発点ではhref属性でリンク先を指定します。
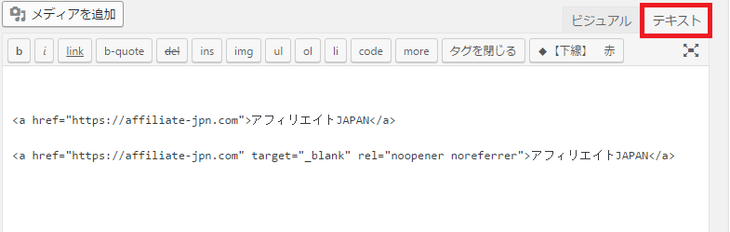
例えば、WordPressのテキストの部分に以下のように入力します。

どちらにもアフィリエイトJAPANのURLを入れています。ただ、下の方が入力されている属性が長いですよね。実際の記事になった時には、このように表示されます。

結論として、両方ともアフィリエイトJAPANのトップページへのリンクができたということになります。しかし、上のリンクはクリックするとそのままページが切り替わり、下のリンクは別のタブでリンク先のページが開きます。
このように、<a href=”URL”>文字</a>という風にすると、簡単にリンクを作ることができるわけですね。
覚えておきたいHTMLタグ8:h1-h6
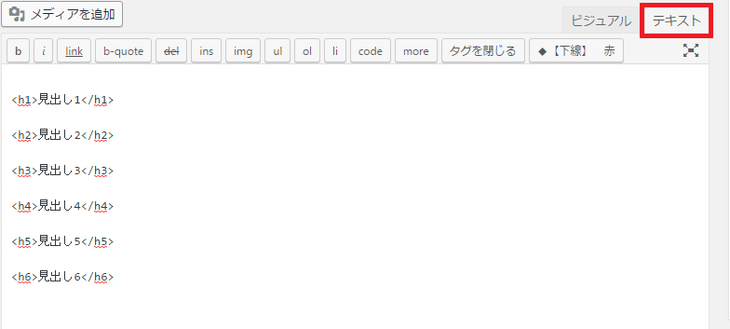
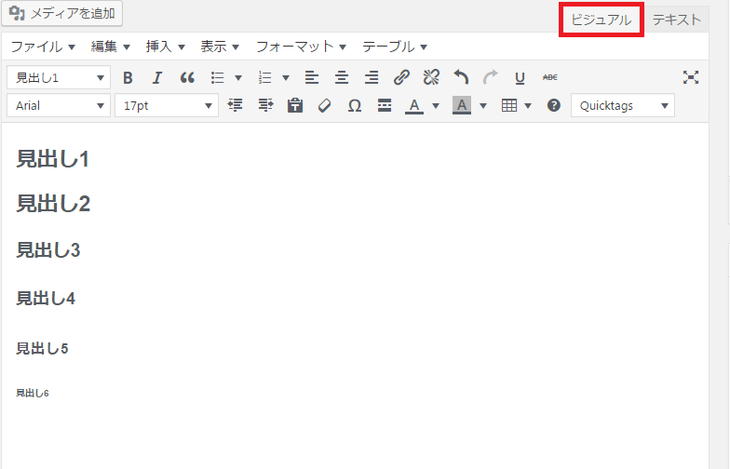
<h1>~<h6>のhは「heading」の略で、見出しという意味になります。<h1>が最上位の見出しで、数字が小さくなるにつれて下位の見出しになります。分かりやすいように、WordPressのテキスト欄にこのように打ち込んでみました。

すると以下のように表示されます。

このように<h1>~<h6>で囲まれた文字は、それぞれ大きさが変わっていますね。数字が小さい方が上位の見出しになるので、サイズも大きくなります。
覚えておきたいHTMLタグ9:ulとli
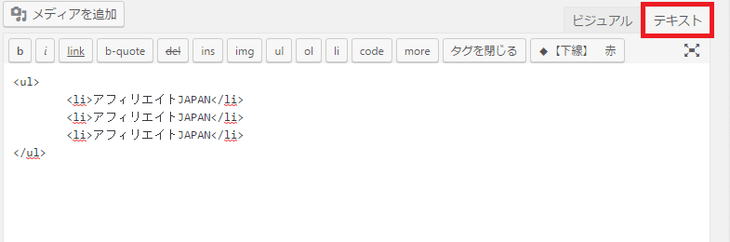
<ul>は「unordered list(順序がないリスト)」の略で、文字通り順序がない箇条書きのリストを表示する際に使用するタグです。<ul>タグは、必ず一つ以上の<li>タグを含む必要があり、活用方法としてはこのようになります。

上記のように、テキストに打ち込むと…

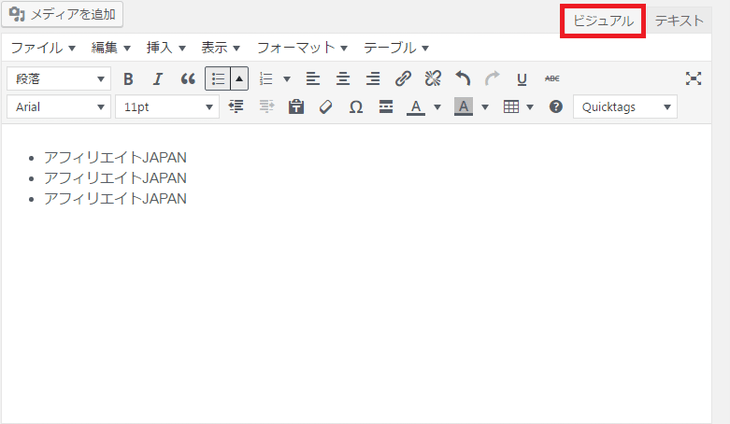
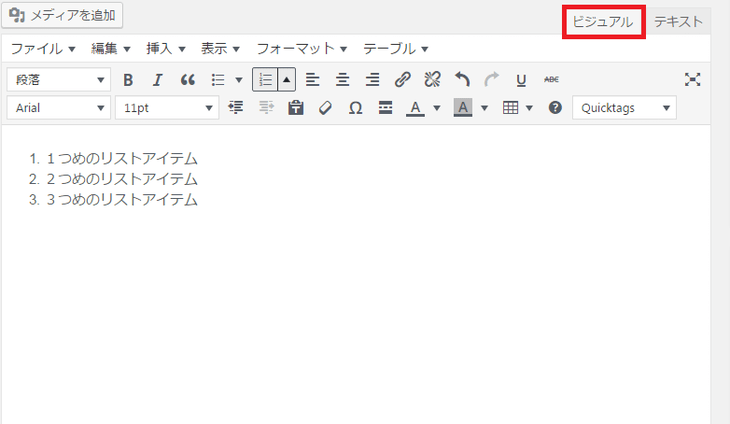
ビジュアルではこのように表示されます。箇条書きリストになっていますね。
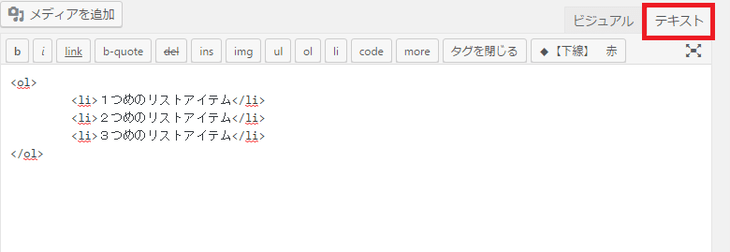
もう一つの<li>とは「list item」の略で、リストの項目を表示するためのタグです。リストアイテムとして表示させる場合は、<ol>タグで<li>タグを囲みます。

<ol>タグは配置順に意味を持たせるリストになるため、<ol>タグに囲まれている<li>タグは以下のようになります。

このように<li>タグは番号の付いたリスト項目になるのです。タグの使い方を少し変えるだけで、表示される結果が大きく変わるということですね。
まとめ
全部知っているよ!という方も多かったと思います。
HTML・CSSは学べば学ぶほど表現豊かになり、色々な形でコンテンツを届けることが出来るようになります。私は独立してから4年が経過しましたが、今ではHTMLタグを色々な場所で使うようになりました。ビジュアルではなく、ほぼテキストで入力するようになっています。確実にリターンをもたらしてくれるので、今からコツコツ勉強していくことをオススメします。