Google analyticsの導入はサイトマスターとして成功するための第一歩です。でもGoogle analyticsは扱いが難しいということでも有名。中には評判を聞いただけで敬遠している人もいるのではないでしょうか?
というわけで今回からGoogle analyticsの設置から使い方まで、かゆいところに手が届くような連載記事を書いていこうと思います。基本不定期になりますが、書いても書きつくせないだけの豊富な機能がGoogle analyticsにはありますから、ぜひこの連載記事を参考にこのツールを使い倒していただきたいなと思います。
早速今回は連載第一回目として解析タグを設置する方法について手順を解説していきましょう。
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
Google analyticsとは?
Google analyticsとは、サイトのアクセス数を見るための無料解析ツールで、ブログやメディアを持っている方にとっては必須と言っても過言ではないツールです。
このツールを導入することで「PV数」「ユニークユーザー数」「1ユーザーあたりのPV数」「離脱率」「滞在時間」「アクセスの流入元(検索エンジン、Facebook、Twitterなどからのアクセス数がわかる)」をはじめとして、「入口ページから次のページへ動いた人の数」などのコアな情報、「アクセス数に対する成約(コンバージョン)」など、ありとあらゆるデータを閲覧することが出来るようになります。
繰り返しますが、無料のツールです。
また、このツールを導入すると、運営しているサイトの強み、弱みもわかる様になります。そのため改善がやりやすくなります。
これからブログやサイトなどのメディアを運用する方はGoogle analyticsの設置は必要不可欠。必ず設置するものとして考えておくことをおススメします。
Google analyticsの設置手順を解説していきます。
ではここからGoogle analyticsの設置手順を解説していきます。必ずGoogleアカウントを先に取得しておいてください。
STEP1:Google analyticsの解析タグを入手する

URL:https://www.google.com/intl/ja_jp/analytics/
まずはサイトにアクセスし、右上にあるオレンジ色のボタン「アカウントを作成」をクリックしてください。

すでに作成済みのGoogleアカウント(メールアドレス)を入力してください。パスワードが求められるのでパスワードも同じように入力します。

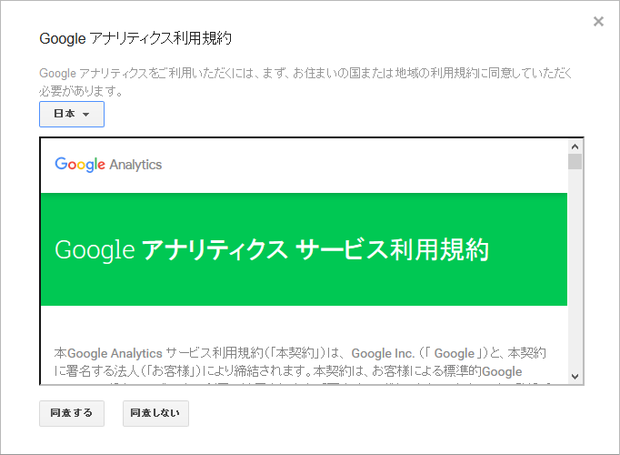
アカウントの作成が終わると上のような画面が表示されます。内容を確認した後、右側の「お申込み」ボタンをクリックしてください。もちろん無料ですので、何も気にせず申し込んでOKです。
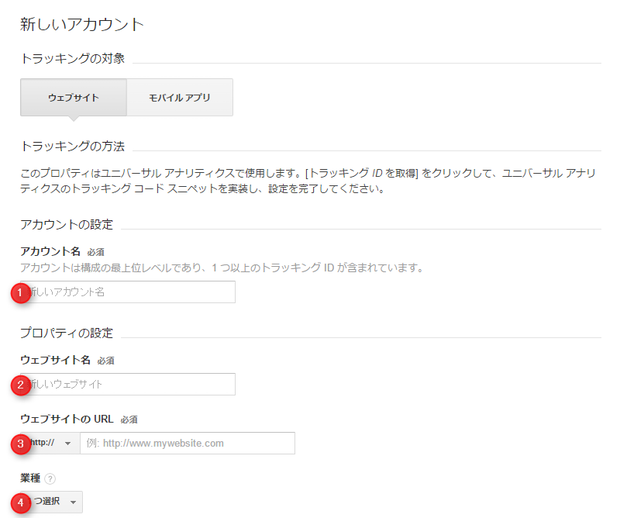
するとすぐに次の画面が表示されます。


- アカウント名:アカウント名は任意です。後からデータを見返す時に判断しやすい名前を入力しておきましょう。
- ウェブサイト名:Google analyticsのトラッキングコードを設置するサイトの名前を入力します。当サイトの場合はこの箇所に「アフィリエイトJAPAN」と入力しています。
- ウェブサイトのURL:トラッキングコードを設置するサイトのURLを入力します。この箇所には「http://」または「https://」以下のURLを入力します。
- 業種:登録するサイトの大まかな業種を選択します。
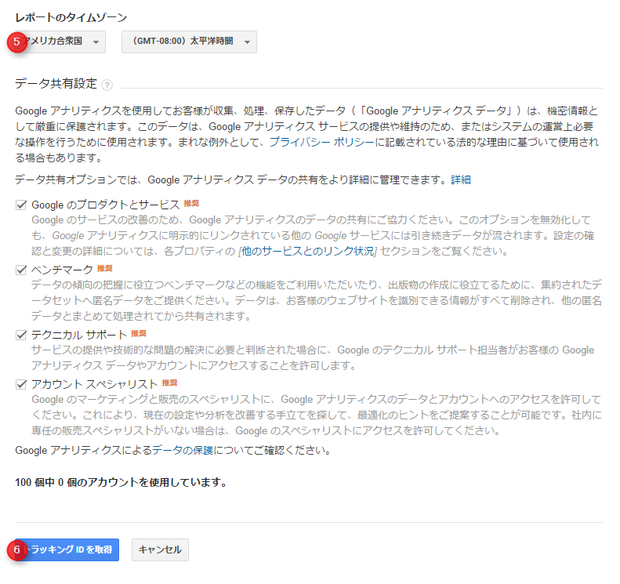
- レポートのタイムゾーン:日本に設定してください。そうしないと日本時間でのリアルタイムでのデータを取得できなくなります。
- データ共有オプション:基本的にはチェックは入れたままで問題ありません。
最後に「トラッキングIDを取得」をクリックし、次の画面へと移ります。

規約に一通り目を通し「同意する」をクリックします。

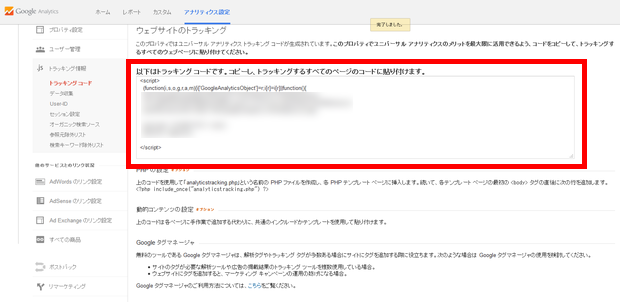
この赤枠部分がGoogle Analyticsの解析タグ、トラッキングコードです。このタグを解析したいサイトに張り付けます。タグはメモ帳などにコピペしておくと確実です。
STEP2:Google analyticsのトラッキングコードを解析したいサイトに設置する
これからアフィリエイトに取り組む方の多くは「Wordpress」での運用を考えているはずですので、今回はWordpressでのタグ設置法について解説します。
タグの設置個所はいくつか候補があるので、ここから全て記載していきます。好みに合わせて設置を行ってください。また注意としてタグは候補全てに設置するのではなく、1か所だけでOKです。複数個所に張り付けないようにご注意ください。
トラッキングコード設置候補1:<head>~</head>の間
一番メジャーな設置個所がこちらです。<head>~</head>内に設置します。この場合は</head>の直前に設置するのがポイントです。
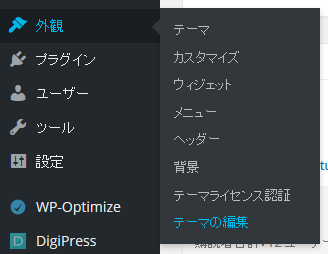
WordPressの<head>~</head>は「外観」→「テーマ編集」→「header.php」から編集可能です。

「header.php」の編集画面まで行ったら、</head>の直前に設置してください。
トラッキングコード設置候補2:ウィジェット「テキスト」内
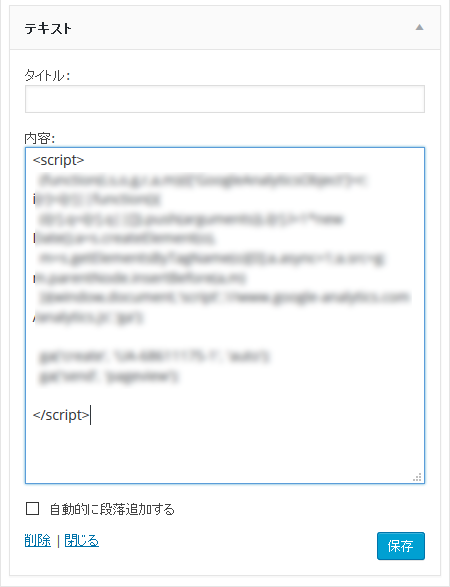
次の設置個所はこちらです。ほとんどのサイトでは推奨されていませんが、このやり方でも一応動きます。ウィジェット「テキスト」の中にタグを埋め込むやり方です。
WordPressの「外観」→「ウィジェット」に移動し、サイドバーに「テキスト」を設置。その中にタグを入れます。

これで完了です。かなり簡単に設置できますが、テンプレートによってはサイドバー内に無駄な空白が出来ることがあるので、おススメは1のやり方です。
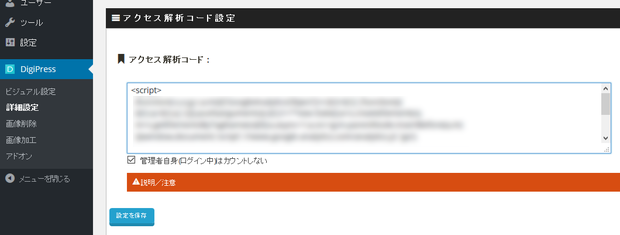
トラッキングコード設置個所3:テンプレート内設置
中にはWordpressテンプレート内に「タグ設置用」の場所が設けてある場合もあります。今アフィリエイトJAPANで活用しているテンプレートはそのパターンです。ですので指定の場所にタグを設置しています。

こういうケースは設置が楽ですね。phpを触ることなく、簡単に設置が完了します。
STEP3:Google analyticsを触って色々いじってみよう!
タグが設置すれば全て完了です。これでGoogle analyticsを通じていつでもサイトの状況・状態を確認できるようになりました!

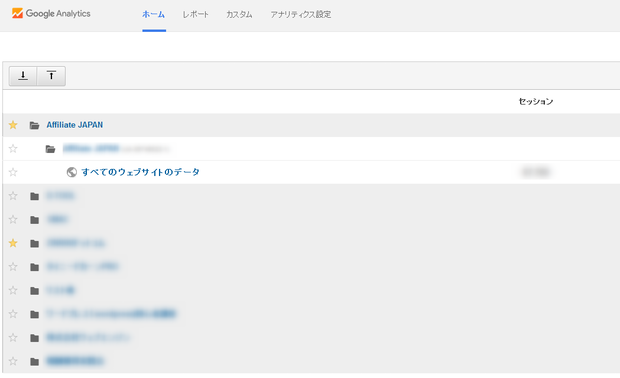
実際にGoogle analyticsにアクセスして色々触ってみてください。上の画像は私のアクセス解析ですが、管理するサイトが増えるとこのようにずらずらと縦に並んでいくことになります(汗
見たいサイトの「全てのウェブサイトのデータ」をクリックするとアクセス解析の結果を見ることが出来ます。
また、タグを設置した直後はデータが反映されないことがあります。なので設置後はしばらく時間をあけてからチェックすることをおススメします。
まとめ
今回はGoogle analytics導入編ということでタグの設置だけを解説しましたがいかがでしたか?
ウェブマスターにとっては解析タグの設置はだれもが通る登竜門のようなものです。今回はその第一歩です。次回からは解析結果をスマホで見る方法、Google analyticsのおススメな使い方シリーズを記事にしてお届けしていきたいと思っています。まずは基本をマスターすること、その後はサイトの成果向上のための解析法をマスターすることです。
是非今後もGoogle analyticsの連載にお付き合いください。



















コメントを残す