画像の作成で困っていませんか?
編集ソフトを導入したは良いものの、いざ画像を作ってみたら全然ダメ。プロが作ったものとかけ離れすぎていて、どこが悪いかわからないレベルだった…という経験をしたことがあるのは私だけではないはずです。デザインが出来ないってなぜか心に傷を負いますよね(汗
パッと見ダメ、文字と背景の雰囲気が合ってない、レイアウトがダメ、余白が無い(またはあり過ぎる)…デザインが上手くいかない理由は色々ありますが、最も重要なのは何か知っていますか?それは配色なんです。配色さえ格好良く決まっていれば多少のレイアウト崩れや文字と背景のズレはカバーできます。
そこで今回の記事では私がデザイン力をアップさせるために毎回利用している配色Webツール「Color-Sample.com」をご紹介していきます。
メインとなるカラーを選ぶだけで、相性の良い色を提案してくれる優れたツールですので、是非チェック&ブックマークを!
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
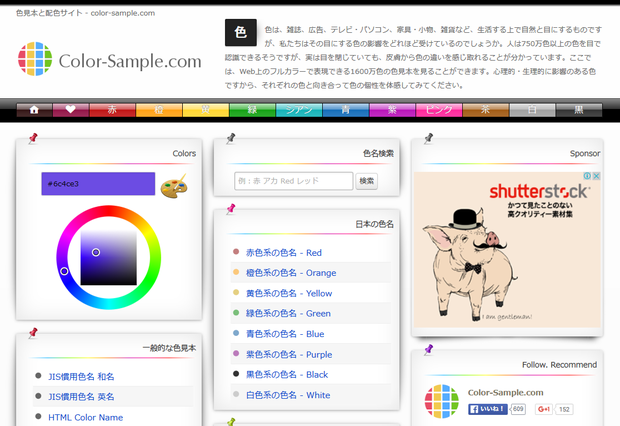
色見本と配色サイト「Color-Sample.com」とは?

URL:Color-Sample.com
Color-Sample.comは色のサンプルを網羅したようなサイトで、このサイトだけで1600万色の色見本を見ることが出来ます。ちなみに人が認識できる色の数は750万色(!)らしく、その倍以上の色をこのサイトでチェック出来ます。
このサイトが使いやすい理由はいくつかあります。
1つは「使いたい色から色見本を見に行ける」ということ。2つ目は「トーン別で色見本が見れること」。3つ目は「彩度でも色見本が見れること」。そして4つ目は個人的にお気に入り「グローバルメニューにあるカラーボタンをクリックするとその色を活用した写真やWebサイトを見ることが出来る」ということ。
その他にも機能はありますが、主に使うのは大体この4つくらいになると思います。
Color-Sample.comの使い方
使い方は非常に簡単です。
サイト内では説明が全く無いので最初は戸惑うかもしれません。でも慣れれば簡単に使いこなせるようになるはずです。今回は私が普段から利用している範囲で使い方を説明していこうと思います。
1.使いたい色から色見本を見に行く
最もポピュラーな使い方がこちら。使いたい色から色見本を見に行くです。方法は2つあって「カラーコードで指定する」「系統で指定する」で選択していきます。
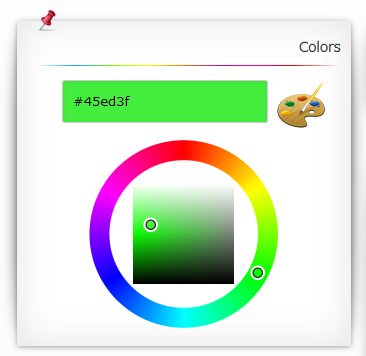
方法1.カラーコードで指定する

カラーコード指定はこちらから行えます。メインとなるカラーが決まっている場合はこの方法がおススメです。手入力、パレット入力、どちらでもOKです。入力後はパレットアイコンをクリックすると次のページへ進むことが出来ます。
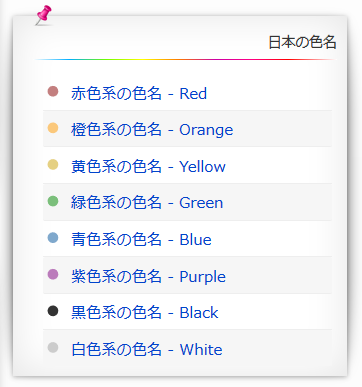
方法2.系統で指定する

メインカラーがおおまかに決まっている場合はこちらがおススメです。系統で色が表示されるのでメインカラー&サブカラーを確定させる時に重宝します。
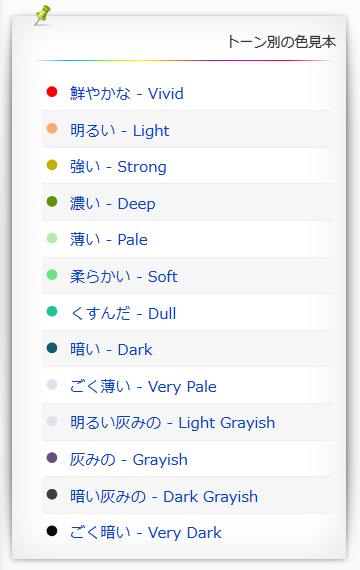
2.トーン別で色見本を見に行く

細かく色を見ていきたい場合はこちらの「トーン別」がおススメです。リンク先で「彩度」「輝度」を指定することが出来るために、膨大な数の色をチェックすることが出来ます。デザインをするラフ案の段階で役立ちます。
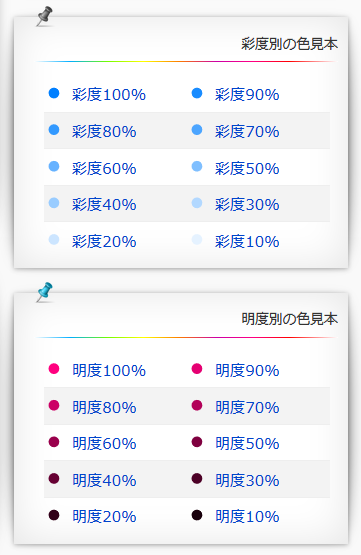
3.彩度で色見本を見に行く

彩度・明度別でも色見本をチェックすることが出来ます。同じ色でも明暗や濃淡が変わるとイメージも変わるので、デザインの微調整をしたい時に有効です。
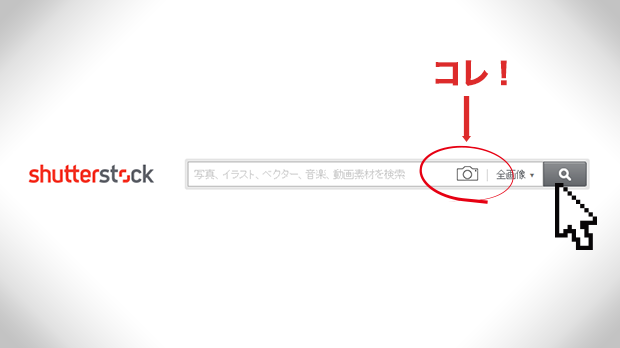
4.グローバルメニューから色見本を見に行く
個人的にお気に入りなのがこの機能です。このサイトはグローバルメニューから色を選択すると、
- Flickrの画像
- Instagramの画像
- 参考Webサイト
- 色見本
の4つのデータを表示してくれます。私のようなデザイン初心者にとっては非常にありがたい機能です。色をダーーーっと並べられてもイメージがわかないけれど、写真や参考サイトを見ながらだとイメージが沸いてきます。デザインに困ったとき、ここを眺めているとパッと閃いたりもするのでおススメです。
サイト制作やバナー作成を何度もやるとデザインの感覚が少しずつ磨かれ、それがいずれ「センス」になる
デザインセンスゼロの人がデザインに取り組むのはとっても難易度の高いことだと思います。
でも不思議と徐々にそのセンスは磨かれます。
私も独立して初めてデザインに取り組み始めて、それから百単位でバナーや画像、サイトを作ってきました。おかげさまで起業家仲間からは「上手くなってきている」と冗談交じりに言われるようになりました(笑 才能より努力とはこのことなのか。
とにかく「デザイン」は何度もチャレンジすることで上手くなるのは確実ですので、私と同じデザインセンスゼロの皆さま、共に頑張りましょう。
まとめ
色の使い方で困ったら「Color-Sample.com」を使ってみてください。
今までもたくさんの色見本サイトを見てきましたが、このサイトが一番しっくりきています。アフィリエイターはサイトの制作もバナー画像の作成も全部ひとりでこなすのが普通です。その分、あらゆる分野に精通しないといけません。
ちょっとした手助けになればと思って今回の記事を公開させていただきました。



















コメントを残す