ブログを運営するからには一人でも多くの人に、1秒でも長く見てほしいものです。
ブログのデザインはキレイで目立てば良いわけではありません。 見た目がキレイでも読まれないブログは星の数程あります。逆に見た目が悪くても読まれる、好まれるブログが実はたくさんあるのです。
その違いは? 訪問者の動線の確保が出来ているか、出来ていないかで大きな差が生まれるのです。この記事ではブログの反応率が数倍になるデザインについて詳しくお伝えします。
スポンサー:1日2時間で月1000万円稼ぐアフィリノウハウ
がむしゃらに記事とメルマガを書いて月10万円しか稼げなかった男が、「あること」を導入したことで月1000万円を稼ぐようになった…そのあることを今から公開します。アフィリエイトはコツを掴むと報酬が爆発するケースが多いのでこれはチェックをオススメします。また、今回の企画ではノウハウだけではなくPDF約100冊や、動画約25個も無料とのことですので、これからアフィリエイトに取り組む方にもオススメできる内容ですね。
■無料:1日2時間で月1000万円稼ぐアフィリノウハウ
まずは訪問者の目の動きを知ることからスタート
少し科学的な話になります。実はこれまでの研究で人がサイトに訪問した時の目の動きには一定の法則があることが明らかにされています。
グーテンベルク・ダイヤグラム
 「グーテンベルク・ダイヤグラム」という言葉をご存じでしょうか。この言葉は初めて聞く人がほとんどだと思います。
「グーテンベルク・ダイヤグラム」という言葉をご存じでしょうか。この言葉は初めて聞く人がほとんどだと思います。
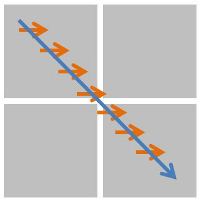
「グーテンベルク・ダイヤグラム」とは均等に配置された同質の情報を見る際の、一般的な視線の流れのパターンを表した図式のことです。
簡単に言うと「人間の目は左上から右下方向へ、転々としながら遷移する」というパターンを「グーテンベルク・ダイヤグラム」と言います。こういった視線の流れのパターンは、雑誌などでは当たり前に使われている技法・考え方で、特にビジネス系の雑誌はこの視線の動きを研究・応用されて書かれているのが良くわかります。
サイトで記事を書く場合には、左上・右下に重要なコンテンツを配置するように心がけるのが通常です。
また、このグーテンベルク・ダイヤグラムはブログやブログ内の記事を読む際の視線の動きのパターンの一つに過ぎません。ですからこれを盲目的に信じるのではなく、媒体によって効果的な導線が異なると考えておくことをオススメします。 では、次にZ型パターンです。
Z型パターン
 数年前、ブログ構築のシーンににおいて、最も活用されていたのが「Z型パターン」です。
数年前、ブログ構築のシーンににおいて、最も活用されていたのが「Z型パターン」です。
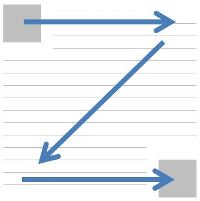
人がブログにアクセスすると、まず左上に視線が行き、次に右上、左下、右下…というように人の視線がZの文字のように動くことからZ型パターンと言われるようになりました。ブログにおいてはサイトタイトルを読み、その後記事に視線が移るのでこの目線の動線を考えてレイアウトが作られることが多かったです。
考え方としては左上、右上、左下、右下のそれぞれ4箇所に重要なパーツを置きましょうということですが、ただ最近は以下のF型パターンが重要視されることが多くなっています。
F型パターン
 こちらはwebにおける視線移動の長年の研究から公開された、新しいパターンです。
こちらはwebにおける視線移動の長年の研究から公開された、新しいパターンです。
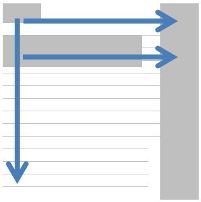
まず目線に入るのはロゴ部分。次にヘッダー。その後に見出し・グローバルメニュー、記事…と読み進めていく移動パターンです。
これまではこの反対で「左にメニューがあり、右に記事」というパターンがほとんどでした。しかし、近年、海外のWebマーケターや国内のトップクラスのマーケターがこぞって右サイドメニューの左に記事というレイアウトに切り替えています。
実際に試してみると読みやすさの違いがよく分かります。訪問者が最もファンになりやすいのは記事を読んで共感や納得が得られた時です。F型パターンを前提に考えれば、真っ先に視線が集まる左側に記事を置いた方が得策です。今最もオススメのレイアウトはこのF型です。
以上のパターンを踏まえて、最も反応率が上がるブログのレイアウト・パーツの配置をこれからご紹介します。
ブログの反応率が数倍になるブログレイアウト『5つのルール』
以下のレイアウトでブログを運営すると反応率が上がりやすいので是非試してみて下さい。特にCTA(コール・トゥ・アクション=ここでは読者登録ページへの誘導ボタンの事)の掲載位置が重要です。
ルール1:右サイドメニュー、左記事のレイアウトにする
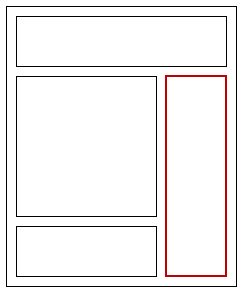
 F型パターンがベストと考えてブログを運営するならば、右サイドメニュー・左記事のパターンが最適です。
F型パターンがベストと考えてブログを運営するならば、右サイドメニュー・左記事のパターンが最適です。
アフィリエイトJAPANもその形を徹底していますし、他のマーケターの多くがこのレイアウトを採用しています。
また、数多くのブログを訪問するとわかりますが、このレイアウト以外のレイアウトは特有の見辛さがあります。左サイドメニューや3カラムのレイアウトはどうしても記事以外のことに目が移りがち。訪問者を一人でも多くファンにしたいという目的ならば右サイドメニューのレイアウトがベストです。
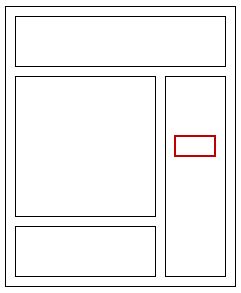
ルール2:右サイドメニューに「読者登録ボタン」を設置
 アフィリエイトJAPANでは最初は記事の下にCTAを掲載していました。
アフィリエイトJAPANでは最初は記事の下にCTAを掲載していました。
しかし、その一箇所だけでした。その後右サイドメニューの中盤にCTAを設置したところ反応率が120%程増加し、明らかに読者の数が増えたという事例があります。
この「読者登録ボタン」を掲載し、ランディングページにリンクするようにしておきましょう。
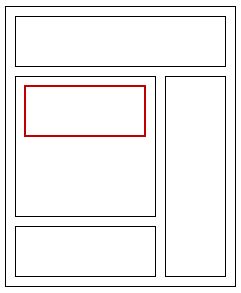
ルール3:全ての記事の最初にアイキャッチを設置
 「アイキャッチ」とは記事の最初にある画像のことです。
「アイキャッチ」とは記事の最初にある画像のことです。
記事の先頭に画像があるか、無いかによって反応が変わります。アイキャッチとは文字通り「視線をキャッチする」ためのもの。訪問者に確実に記事を読んでもらうためには必須のパーツです。また、F型パターンを前提に考えれば真っ先に視線が下に下がってくるわけですから、その効果は期待値以上です。出来る限り目を引く画像を選定しましょう。
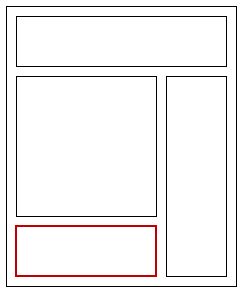
ルール4:全ての記事の下にCTAを設置
 記事の下にCTA(ランディングページへの誘導)を設置するのは必須です。これだけは確実にやってください。
記事の下にCTA(ランディングページへの誘導)を設置するのは必須です。これだけは確実にやってください。
記事下にCTAがあることによってブログに訪問してくれた人の3%はメールアドレスを残してくれるようになります。長くやればやるほどリスト数は増えていきますから、その威力は絶大。
あるブログ運営者はブログだけで1万リストを集めたと話をしています。直接聞いたので間違い無いと思いますが、その期間はなんと6ヶ月です。しかも無料で集めたリストです。もちろんブログはインターネット上に残り続けますから、そのリストの数は日に日に増し続けていくのです。
CTAの設置をしないことはリストを捨てているのと一緒と考えた方がいいでしょう。
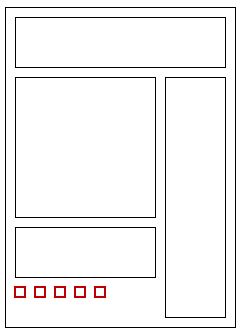
ルール5:CTAの下にソーシャルボタンを設置
 Facebook、Twitter、はてなブックマークなどのソーシャルボタンは必ず記事下に掲載しましょう。
Facebook、Twitter、はてなブックマークなどのソーシャルボタンは必ず記事下に掲載しましょう。
もし、あなたのコンテンツが秀逸で、みんなの役に立つような内容であれば、その記事がシェアされ、そして大量のアクセスを呼んできてくれます。そうすれば大量の被リンクがつくと同時に、大量のリストが集まります。
ソーシャルでシェアされるコツがわかるようになれば、どんなビジネスでも成功することが出来るでしょう。
まとめ
レイアウトは一度設定すれば長く使えます。また頻繁に変更するものではありませんから、最初にセットしてしまうことが大切です。
レイアウト次第でビジネスの成長スピードが数倍になることもあるほどです。反応率が1%でも2%でも上がるように全力を尽くせば、いずれ大きな報酬獲得につながります。
また、レイアウトを研究する時間は無駄にはなりません。
自分でデータを計測し、最も反応のある場所にCTAを設置する。この一連の流れを繰り返していけば、自ずと「どのレイアウトがベストか?」が分かるようになり、多くの反応を得られるようになります。
検証を繰り返して得られた経験は素晴らしいものです。「成功良し、失敗なお良し」の考え方で取り組んでいきましょう。

























コメントを残す